I have edited the file in Views - products - div_listing as described in
this thread
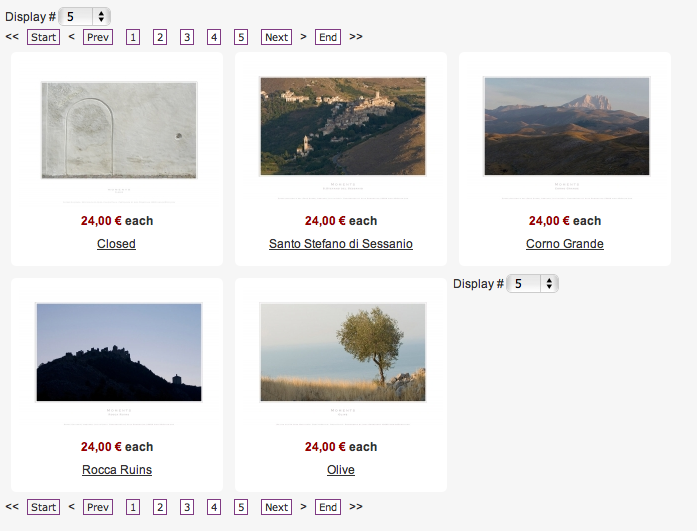
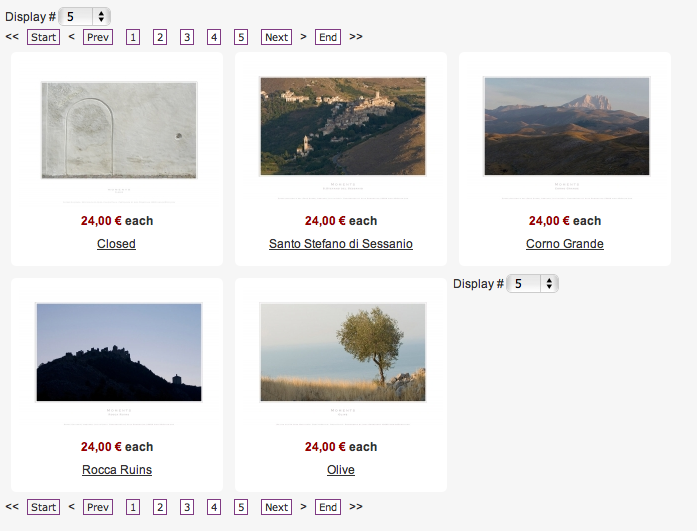
to achieve having the pagination at the foot of the products as well as the top.
All is good except that the hyperlinks no longer work on either navigation.
I copied the 11 lines mentioned to the very bottom but perhaps I misunderstood:
<?php if($this->params->get('show_limit') && $this->pageInfo->elements->total > $this->params->get('limit')){ ?>
<form action="<?php echo hikashop::completeLink(JRequest::getWord('ctrl').'&task='.JRequest::getWord('task').$this->itemid.'&cid='.reset($this->pageInfo->filter->cid)); ?>" method="post" name="adminForm_<?php echo $this->params->get('main_div_name').$this->category_selected;?>">
<div class="hikashop_products_pagination">
<?php echo $this->pagination->getListFooter(); ?>
<span class="hikashop_results_counter"><?php echo $this->pagination->getResultsCounter(); ?></span>
</div>
<input type="hidden" name="filter_order_<?php echo $this->params->get('main_div_name').$this->category_selected;?>" value="<?php echo $this->pageInfo->filter->order->value; ?>" />
<input type="hidden" name="filter_order_Dir_<?php echo $this->params->get('main_div_name').$this->category_selected;?>" value="<?php echo $this->pageInfo->filter->order->dir; ?>" />
<?php echo JHTML::_( 'form.token' ); ?>
</form>
<?php } ?>
This other issue is where to change the css for the bottom one as at present the first part appears next to the last product if the products do not fill all columns.

I can get the positioning correct if I put the above code in a DIV tag with
styles="float:left;display:inline;"
but perhaps it would be better to include this in a stylesheet.
I've also been struggling to get the Display# and pagination on the same line using css, but perhaps this is something to be done in php?
Your thoughts and advice are most welcome... as always

 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop