Hi,
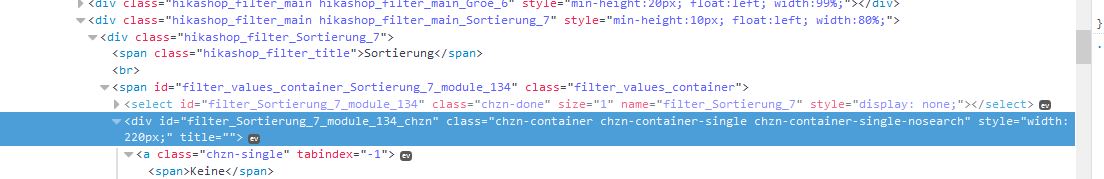
Unfortunately, we can't do anything about that. Chosen is a dropdown styling library included in Joomla. HikaShop is just using it when you activate it.
It's because:
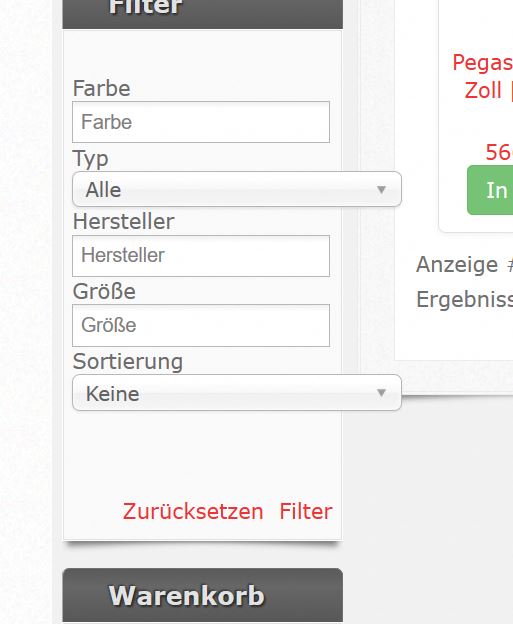
- Your template doesn't have enough width available on the position where you put your filter module
- The width of dropdowns created with chosen is fixed in the chosen CSS
- You've turned on the "use chosen library" of the HikaShop configuration, or your template adds chosen to the page
Either turn off that setting, or fix the CSS of chosen, or increase the width available in that position of your template.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop