Hi,
If the files have permissions which don't allow the update system to update them, then it won't update them.
This might have been done by the person who customized them instead of doing it through view overrides so that they could directly edit the view files while not loosing the changes after each update (which the view overrides prevent by having a copy of the view file in the template which has priority over the main view file).
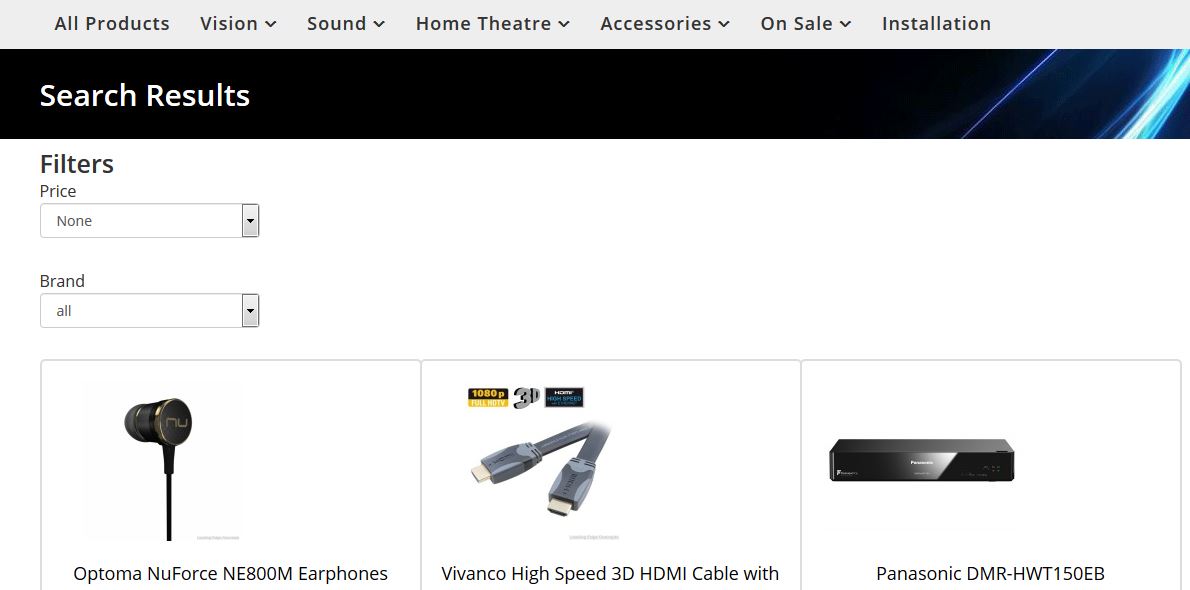
Regarding the stacking of the filters, in each filter you can select the number of columns of the filter, and in the HikaShop configuration, in the Filters section, you have a setting to define the number of columns of the filters area. So if you set that area to have 3 columns, and if each filter is set to use 1 column, you'll have three filters per line.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop