Hello,
I'm sorry but you didn't follow my instructions correctly, the target of your selector was built to target the label (<label></label>).
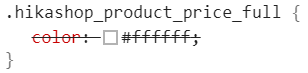
By analyzing your css I see that you have targeted several different elements (and in several different situations, container or sub-container) and therefore had to apply the following css commands to them the same commands :
display: inline-block;
margin-bottom: 5px;
width: 80%;
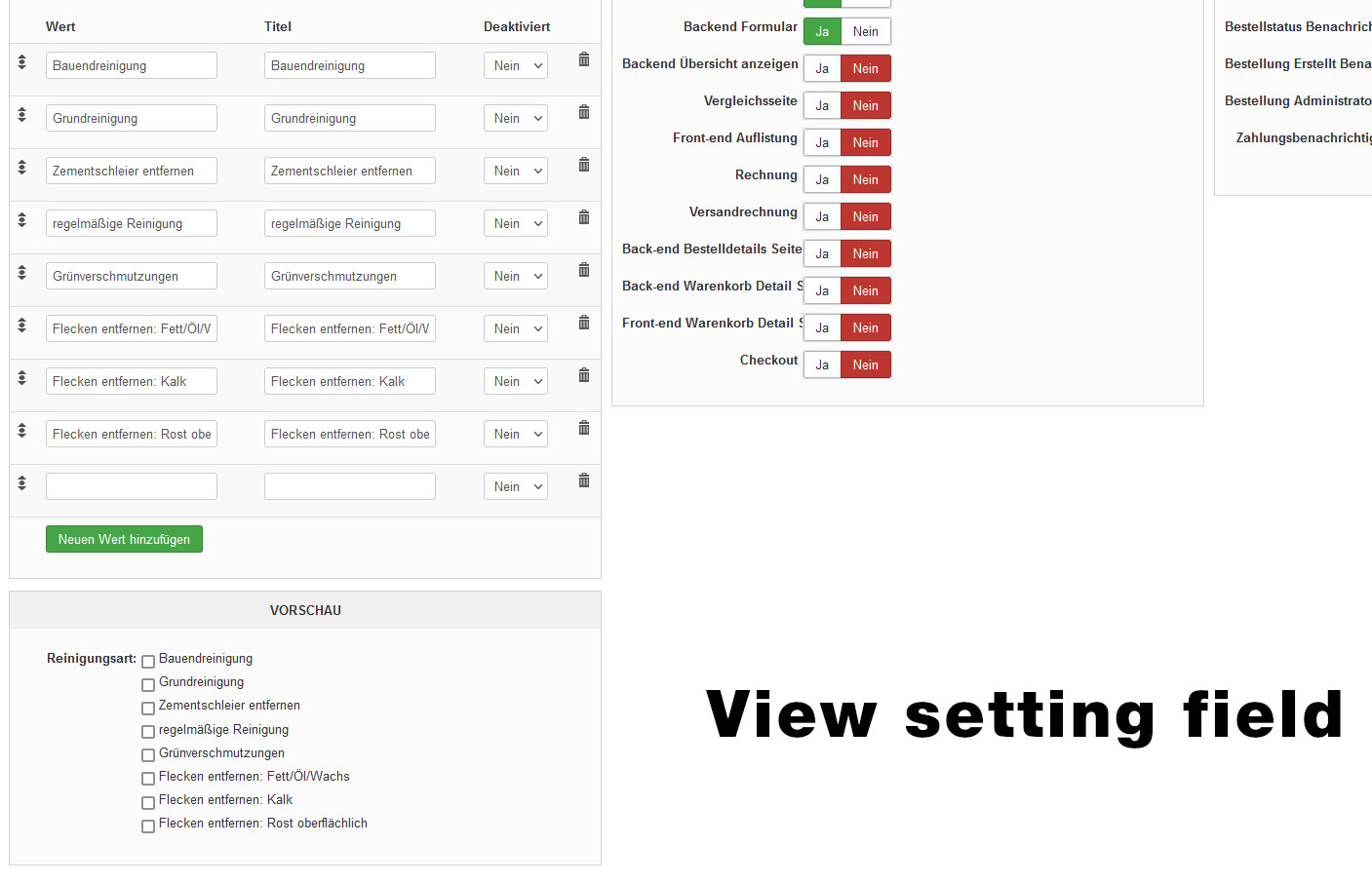
And unfortunately in several places (red bordered) except where I indicate in my previous screenshot, namely the "
label" (green bordered) so you will now have to go back because indeed with all these modifications my commands can no longer work, see my screenshot to see the places to "
clean up", see my screenshot for better understand my idea :
Then, use the commands on the good target, and I will add an important point, add to your selector a
specific container class, see my scheme to understand the idea :
.specific_container_class .label {
Your command Css
}
I think that the container class
red bordered & with the
N°1 has the good class, to restrict your custom command only in your filter context.
Hope this will help you to correct your display issue.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop