let me explain it in details and with pictures so it can be helped to understand what i want
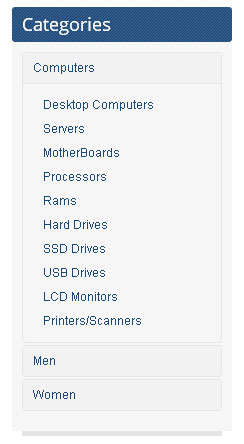
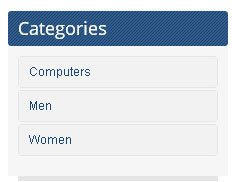
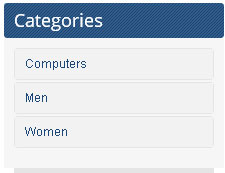
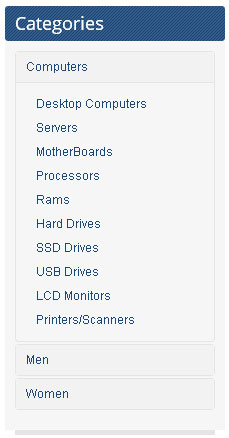
i want the Categories menu to be like this by default
and when anyone clicks on "Computer" it will opens the computer main category like drop down style
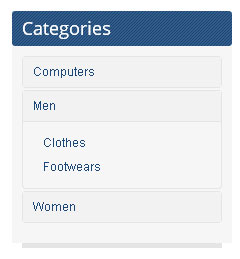
and when anyone clicks on "Men" it will close the computer category and open the men category like drop down style
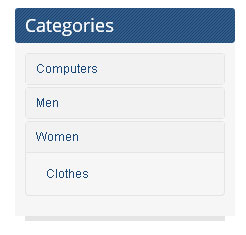
same like others when someone click on "women" it will close other categories and open the women category like drop down style
i think now it is easily understandable
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop