-- url of the page with the problem -- :
mywebsite.com/mypage
-- HikaShop version -- : 2.2.1
-- Joomla version -- : 3.0
-- PHP version -- : 5.3.27
-- Browser(s) name and version -- : FireFox 23.0.1
-- Error-message(debug-mod must be tuned on) -- : Error_message
hi i am trying to get Hikashop minicart on the header of my website but no matter what i do it didnt shows the cart picture.. it only shows the message of the cart is empty or items added to the cart.
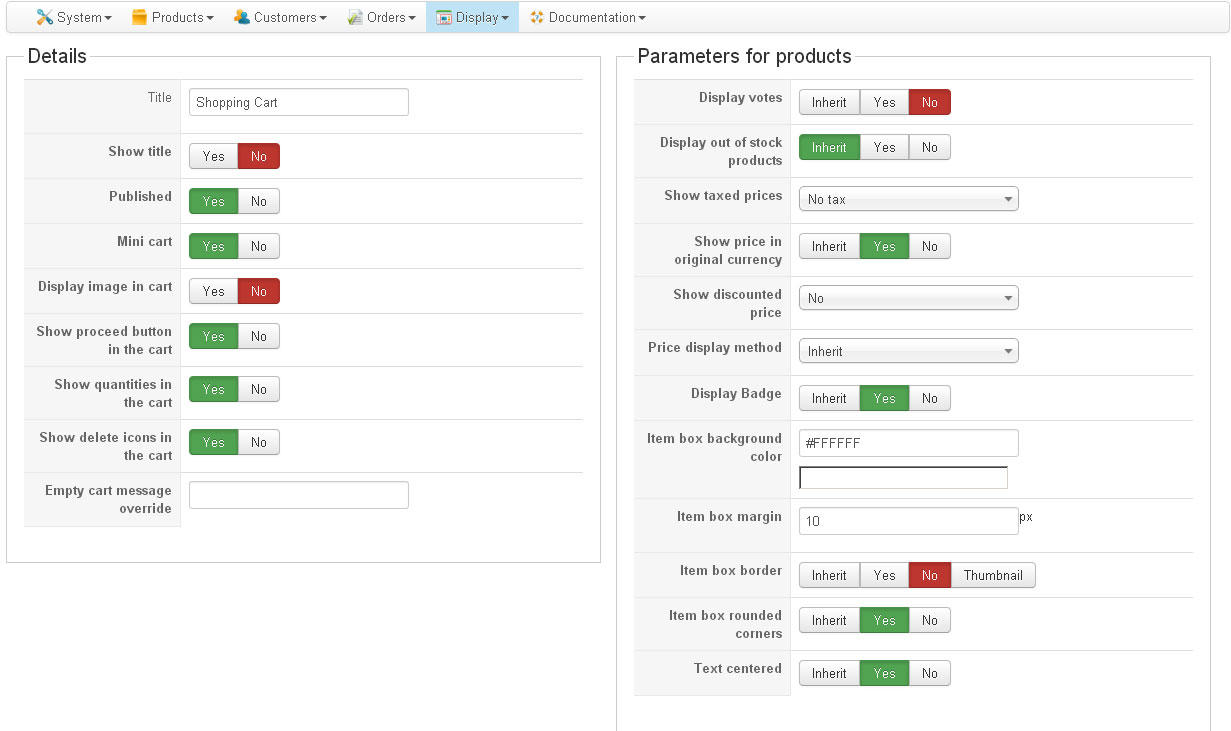
this is my Shopping Cart settings
and this is what i am getting in the result
i have tried clearing the cache and purging the old cache but i am getting the same response.
Kindly help
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop