Hi,
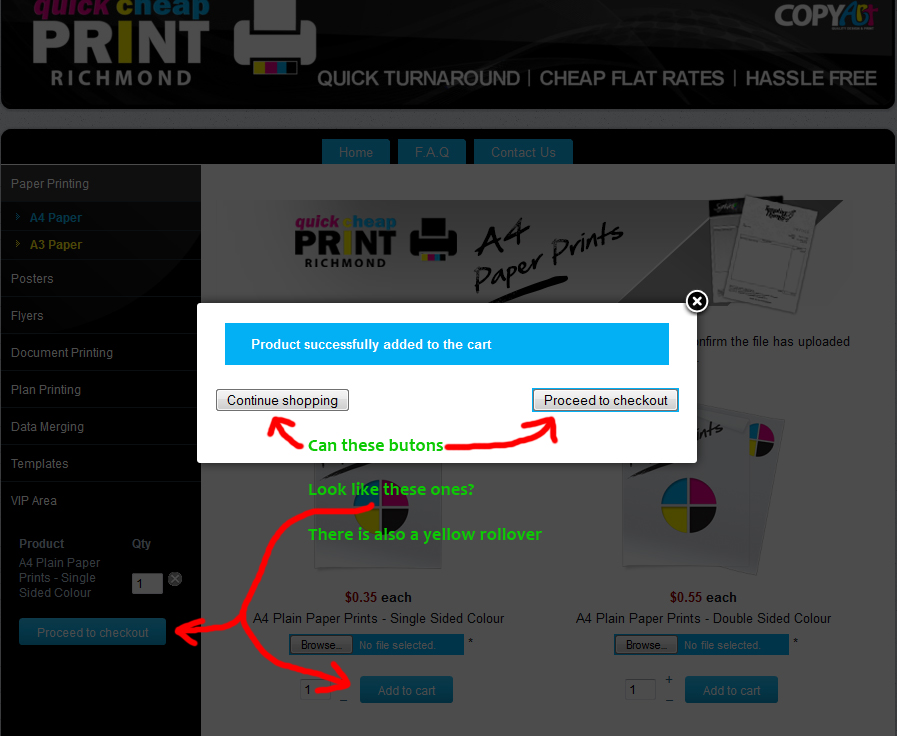
HikaShop displays all the buttons without any styling. It's up to the template to define the styling of the buttons. And from what I can see, your template is only styling the buttons if they are displayed in full pages via the index.php file of the template, not when they are displayed in popups via the component.php file of the template.
So the solution is to make sure that the template also style the buttons in popups. Unfortunately, we can't help with that, it should be your template's support you should contact for that.
The only solution I can propose is to change the "button style" option of the configuration of HikaShop to "CSS" so that the buttons don't use your template's styling anymore but CSS code from HikaShop's frontend file. That will apply to all the buttons, regardless of whether they display in a popup or not. However, you'll have to personnalize the CSS of the buttons yourself in the CSS of HikaShop if you want them to look like the styling of your template.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop