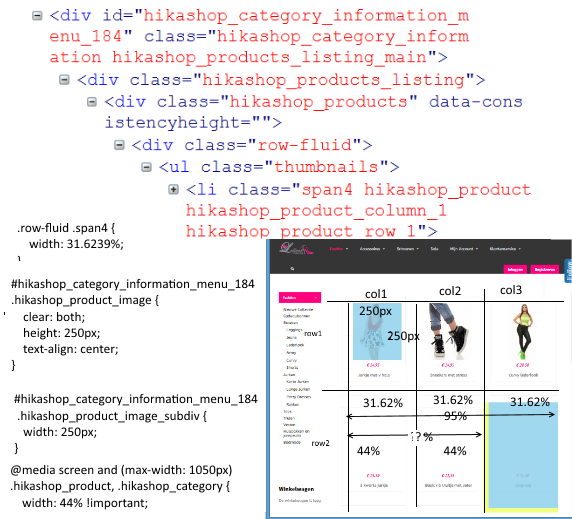
each first item of row ( the item of the first column) is not manage by the same css code compare to item of other column ( colé and col3) .
this behaviour is explain by this code
.hikashop_product_column_1, .row-fluid .hikashop_category_column_1, .row-fluid-7 .hikashop_product_column_1, .row-fluid-7 .hikashop_category_column_1, .row-fluid-8 .hikashop_product_column_1, .row-fluid-8 .hikashop_category_column_1, .row-fluid-10 .hikashop_product_column_1, .row-fluid-10 .hikashop_category_column_1, .row .hikashop_product_column_1, .row .hikashop_category_column_1 {
margin-left: 0 !important;
clear: left;
}
so each time hiakshop or css guy ll use !important ; there ll be some area where the default rules of CSS ll not apply and you ll have toknow this area or ask t othe developper howto override this behaviour .
best l lbe e documentation page where hikashop css guy explain how the layout is design or look at the php code .
I do this many months ago ....
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop