Bonjour,
Pour commencer d'une manière générale, vous pouvez vous renseigner sur comment éditer ou créer un frontend css
ici
.
Vous pouvez aussi, trouver des réferences et découvrir toutes les commandes Css,
ici
.
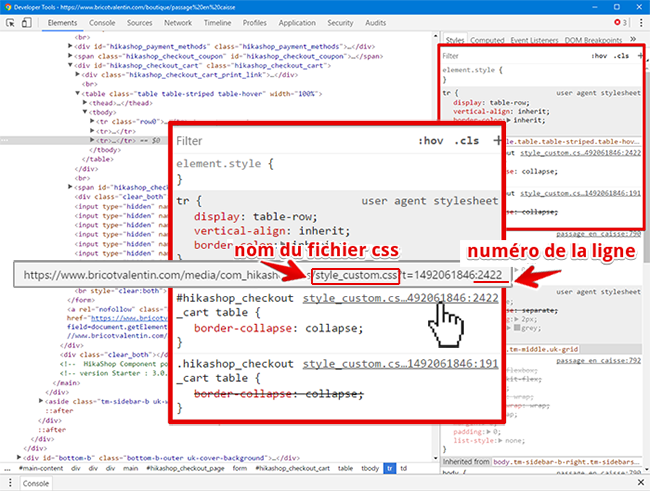
Si vous me suivez bien vous comprenez bien donc d'abord que vous n'avez pas besoin forcément de supprimer des lignes, à moins de vouloir "nettoyer" les fichiers css, donc voilà comment trouver chaque commande, son fichier css et sa ligne avec votre outil "inspector" :
Ensuite petit truc, pour
auguementer la priorité de vos commandes Css, les
précisions données au selecteur, plus précisant en examples du
plus prioritaire au
moins prioritaire :
#id_de_la_vue .class_du_conteneur .class_de_l_element_html {
Commande Css : parametre;
}
.class_du_conteneur .class_de_l_element_html {
Commande Css : parametre;
}
.class_de_l_element_html {
Commande Css : parametre;
}La meilleure solution est donc d'ajouter dans votre fichier
style_custom.css des commandes et selector plus "puissants" pour que vous commandes passe "au dessus" des commande Css que vous ne désirez pas provenant du fichier Css qui n'a pas pour but d'être ésthétique, mais structurant.
En espérant que cela vous aide.
Note importante : Merci de ne pas double-poster vos demande d'aide sur le forum.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop