Hello,
In hikashop.css file ; please replace
.clearfix:before,
.clearfix:after,
.hk-container:before,
.hk-container:after,
.hk-container-fluid:before,
.hk-container-fluid:after,
.hk-row:before,
.hk-row:after,
.hk-row-fluid:before,
.hk-row-fluid:after,
.hkform-group:after,
.hk-thumbnails:before,
.hk-thumbnails:after {
content:" ";
display:table;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
.clearfix:after,
.hk-container:after,
.hk-container-fluid:after,
.hk-row:after,
.hk-row-fluid:after,
.hk-thumbnails:before,
.hk-thumbnails:after {
clear:both;
}By
.clearfix:before,
.clearfix:after,
.hk-container:before,
.hk-container:after,
.hk-container-fluid:before,
.hk-container-fluid:after,
.hk-row:before,
.hk-row:after,
.hk-row-fluid:before,
.hk-row-fluid:after,
.hkform-group:before,
.hkform-group:after,
.hk-thumbnails:before,
.hk-thumbnails:after {
content:" ";
display:table;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
.clearfix:after,
.hk-container:after,
.hk-container-fluid:after,
.hk-row:after,
.hk-row-fluid:after,
.hkform-group:after,
.hk-thumbnails:before,
.hk-thumbnails:after {
clear:both;
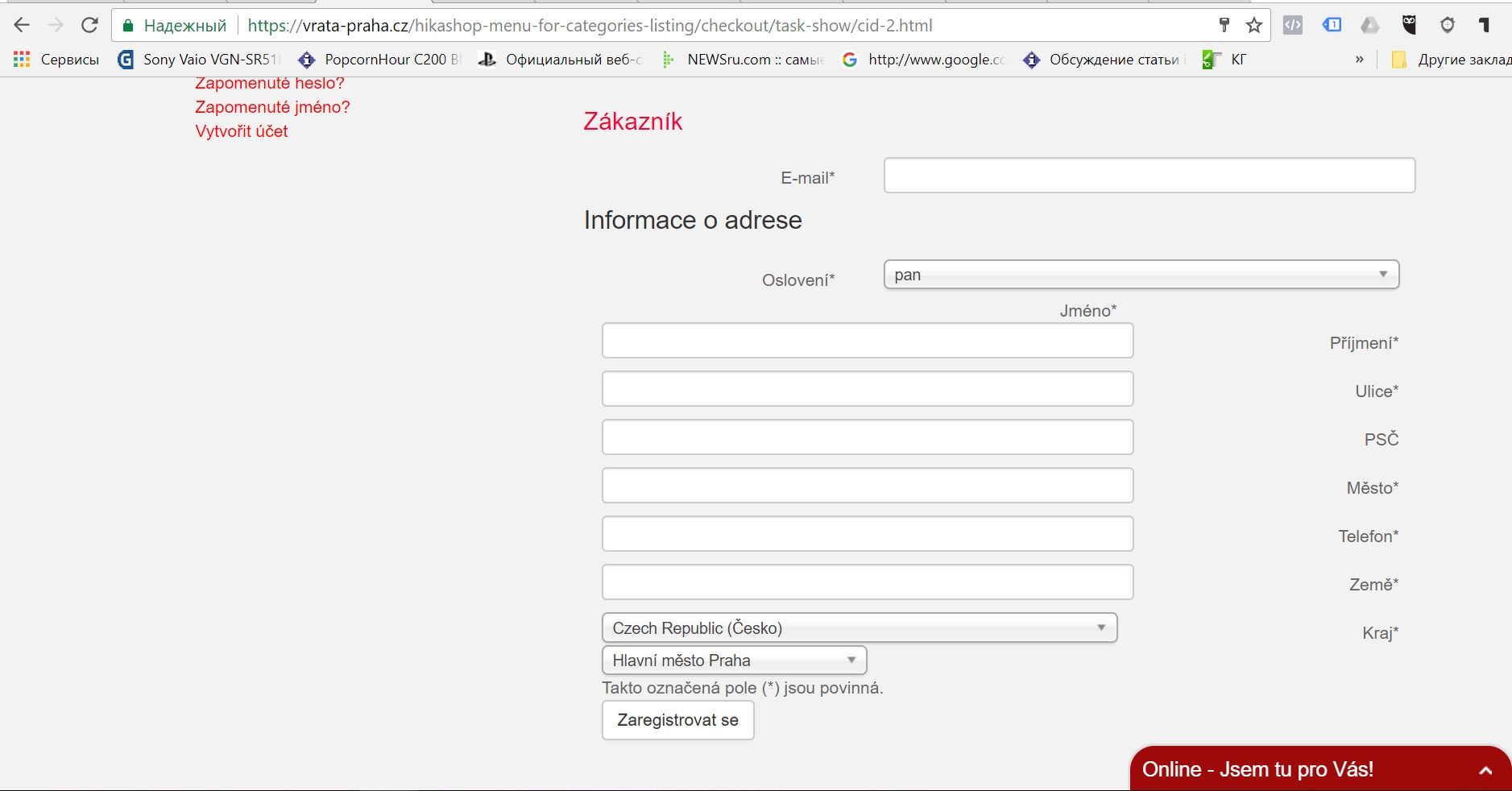
}And it would fix your issue (please clean your browser cache in order to be sure to load the CSS file with the modification and not the old version from your browser cache).
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop