Hello,
Let's go back a little, you want add to your checkout a form to able your customer to fill extra data, like comments, right ?
For us, the best was and the most easy, is to use an order custom field.
To create it, follow these steps :
- Go to Components => HikaShop => Configuration
- On Display dropdown select Custom fields.
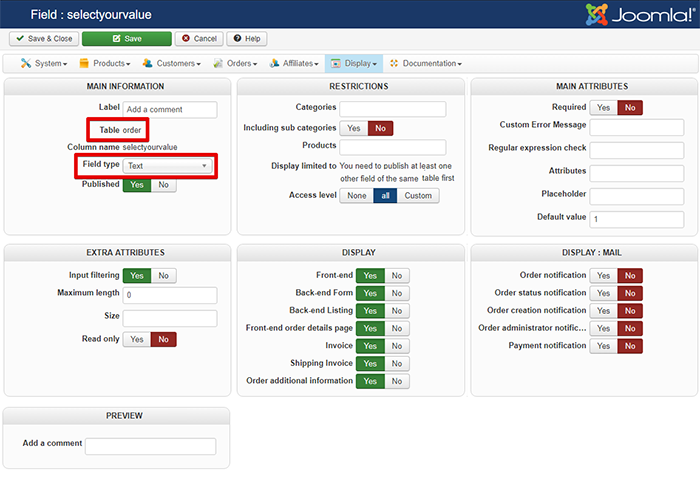
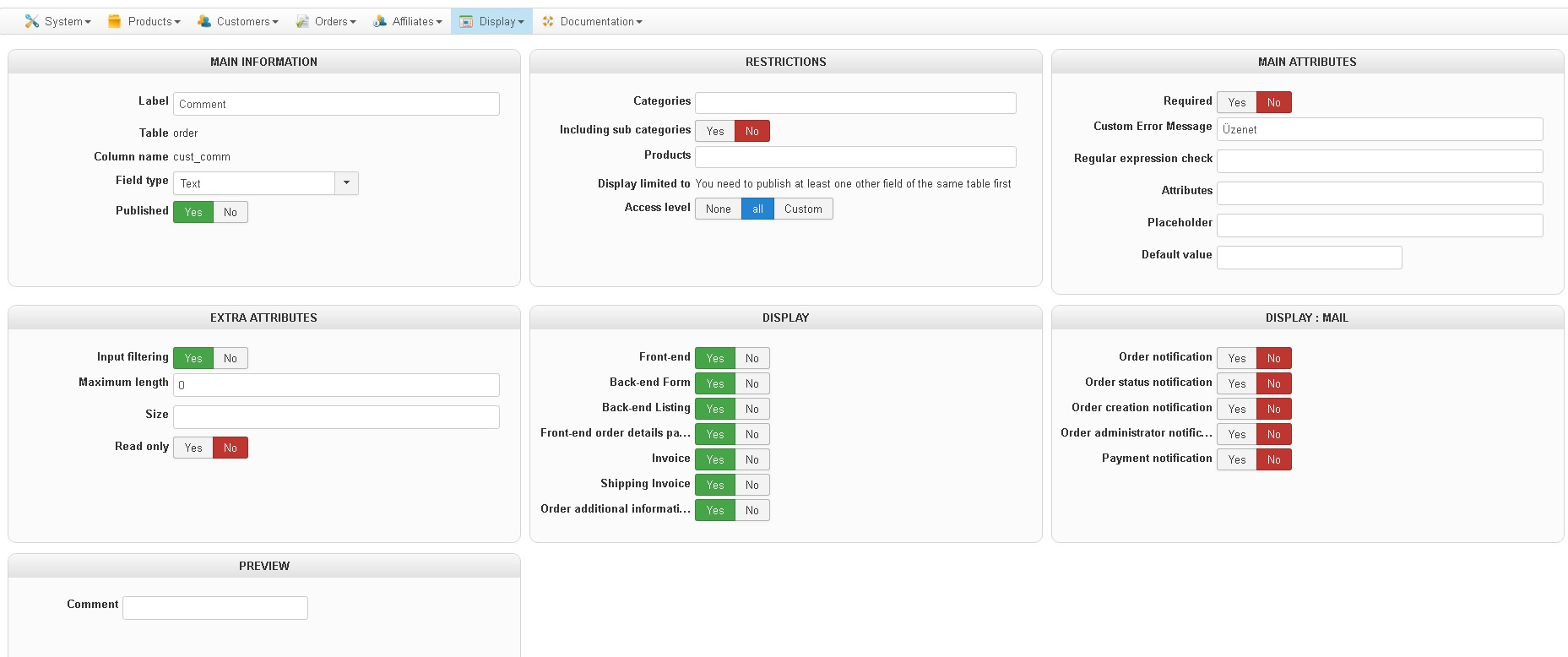
- Click on New to configure your custom field, for start I think you can reproduce this configuration :
And don't forget, to go to your
checkout configuration page (in
Main Configuration, and
Checlout tab) and add your
Fields block in your
Checkout Workflow.
Hope this will fit your needs.
Note : You can have more elements about Custom Fields,
here
.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop