Hi,
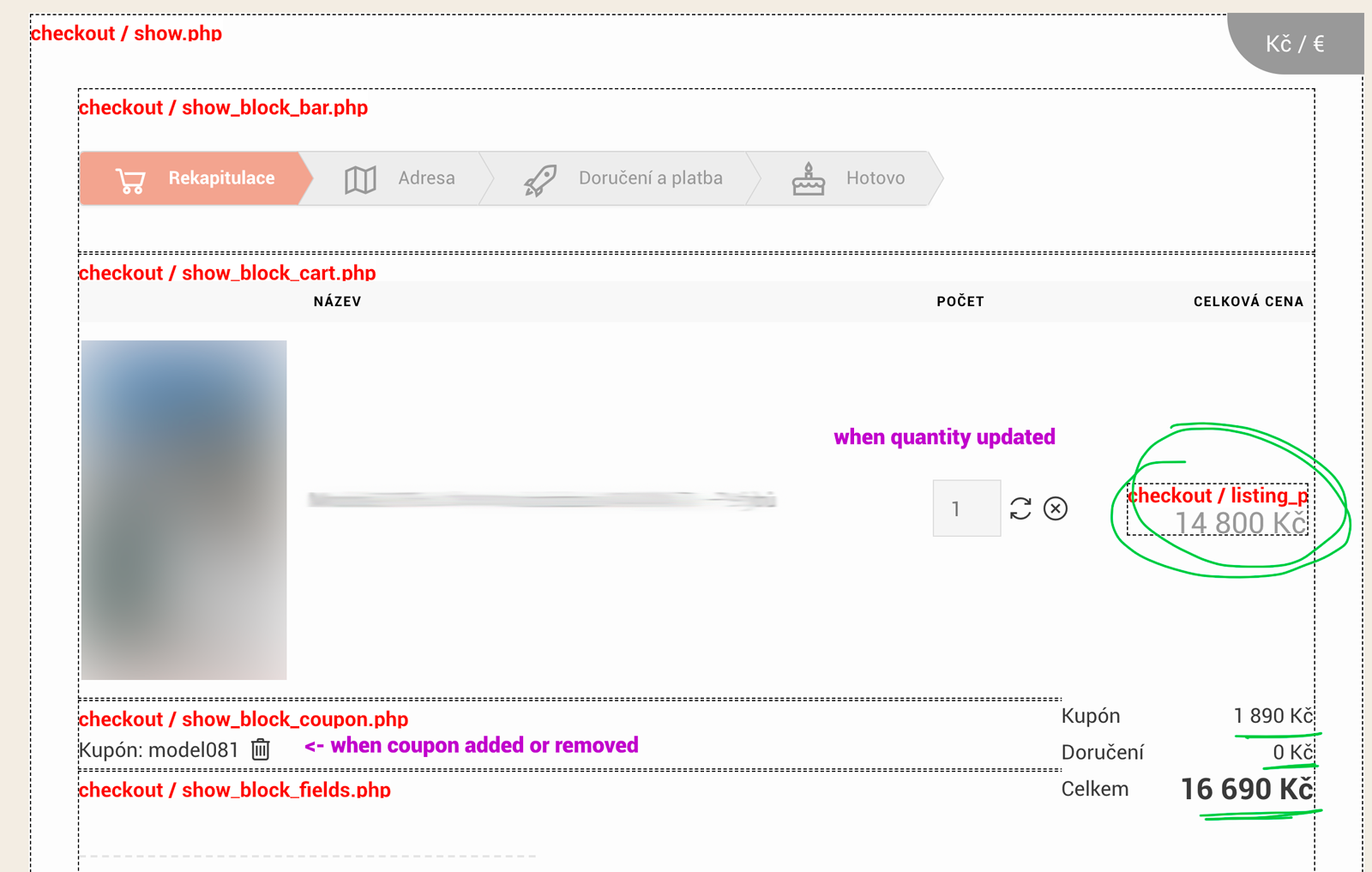
1. Since you're now using the new checkout, it uses ajax to dynamically refresh the different elements on the page.
So in your javascript, you can now register yourself to the events of each block of the checkout so that when a block is refreshed you can do your things:
window.Oby.registerAjax(['checkout.cart.updated', 'cart.updated'], function(params){
// your javascript code when the cart is updated (because a coupon was added or removed, or something else changed in the cart)
});
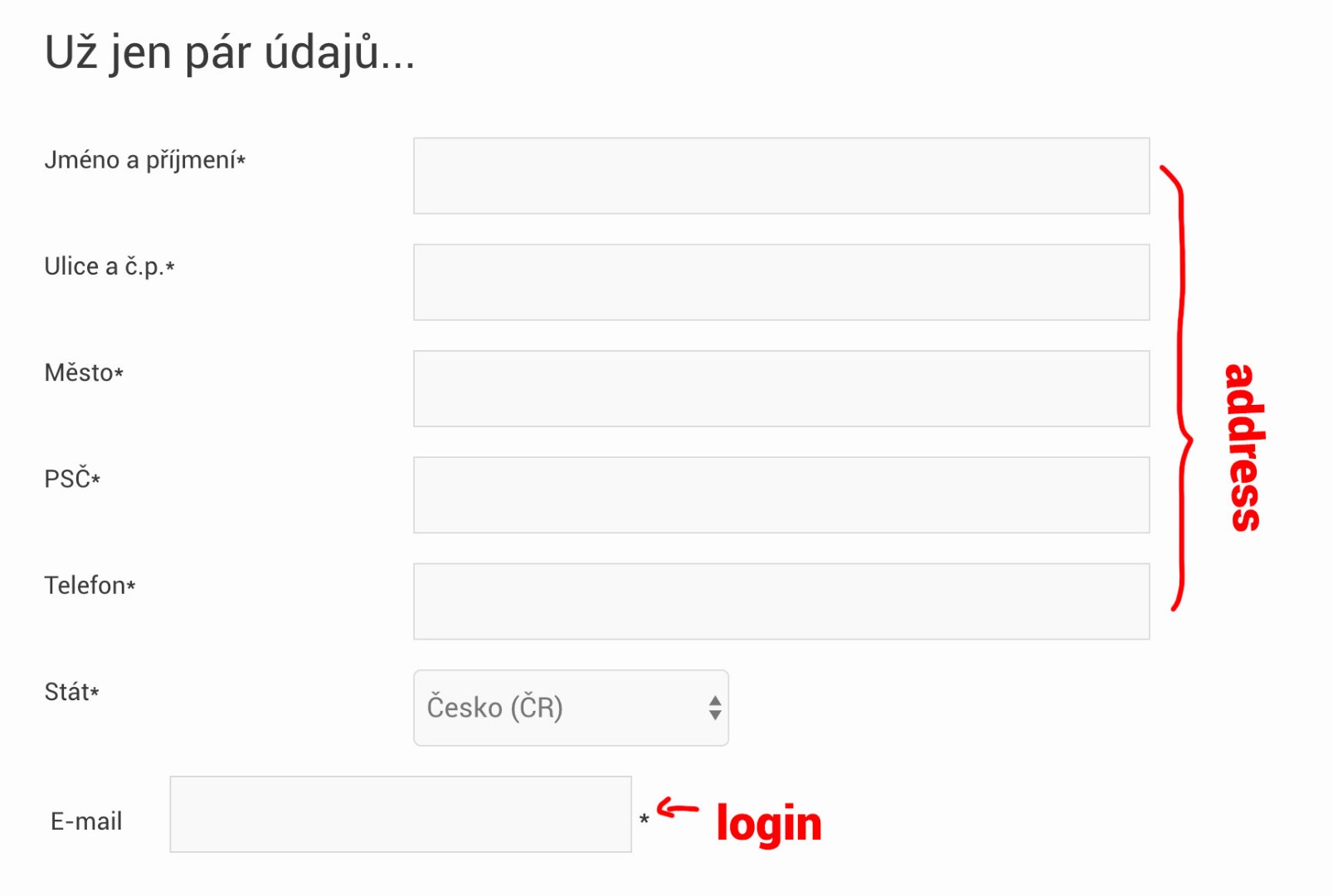
2. Well, don't uncheck the checkbox which does exactly that and the shipping address will be prefilled with the billing address. It's the whole point of that checkbox. Otherwise, you can hide that checkbox with CSS so that it is always checked but not seen by the customer.
3. That link doesn't work for me so I'm not sure what you mean.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop