Hello,
We process an analyze directly on your website, and we noticed several things that could explain your display problem described.
- You use a custom version of the default frontend file css, maybe from a too old version of HikaShop ?
=> At least there should be commands coming from the frontend file which are missing to manage the dropdown cart, and so try to use the default frontend file css
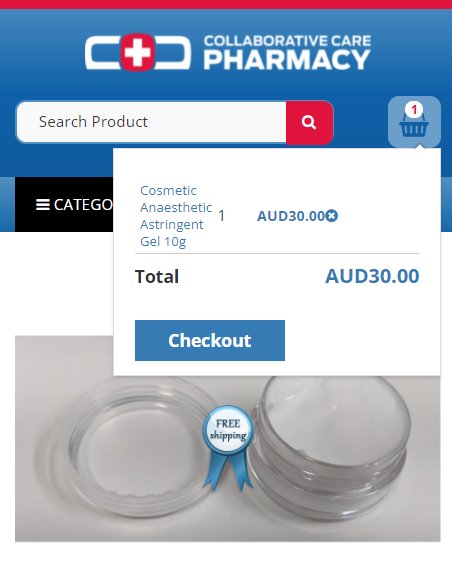
- We have seen some strange anomalies that we are unable to reproduce on our localhost, see my picture :
The proceed button work as expected, and the badge don't go over the card
Maybe this come from the template, and your specific display, proportions, positions etc...
Can you process a test with a default template like ProtoStar to check if that solve your issue ?
If that solve at least part of your display issue, you have to
contact the template creator support.
Awaiting your returns to progress on your subject.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop