Hi,
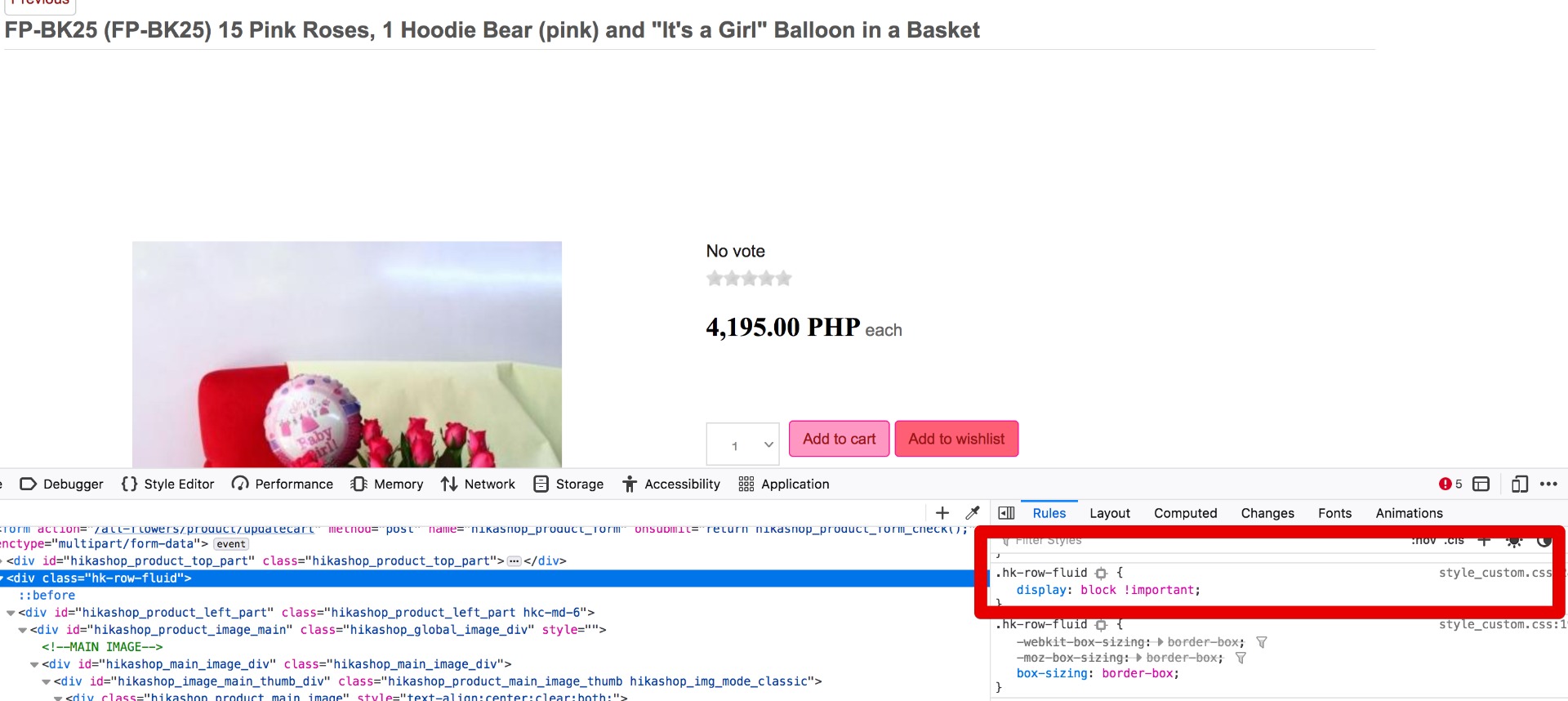
1. Well, the CSS modification you had to do is linked with previous CSS you have in that style_custom.css file.
By default, the "styles for the frontend" setting is empty. So when you edit that CSS to add your own CSS, you should start from a blank file. It seems that you have in there a lot of positionning CSS, which should not be there as the positioning is handled by the main hikashop.css file that can't be overridden.
So I don't think your view override has anything to do with it.
I think you must have copied the CSS of HikaShop from an old version (the 3.2.0) in that style_custom.css file and then modified the CSS you wanted to modify in there so that your CSS would override the default CSS of HikaShop.
That's a dirty way of doing it.
A cleaner way would be to only add in there the CSS code you need to override the default CSS of HikaShop. That would be easier to manage in the long run and cause less issue when we change things.
2. Regarding view overrides:
If you have a view override, it means that HikaShop will update the original view file on each update, but won't use it, as it will use your override file instead.
When you create an override view file in HikaShop, it will copy the code of the current version of the original view file in your override. Which means that all the modifications we'll add to the view file in the future won't be added to your override.
A clean way to do overrides is to delete the whole code in the override, and instead add such code:
<?php
ob_start();
$this->AAA = 'BBB';
include_once('XXXX');
$html = ob_get_clean();
str_replace('YYY', 'ZZZ', $html);
echo $html;
That way, you will use the original view file (with the path XXXX that you need to replace in the sample code above) so you'll get the modifications we make in the future, and you can modify the variables used by the original view file before the include_once, and you can change the generated HTML by the originale view file.
The problem is that doing things like this requires to know PHP as replacing variables and HTML like that will often require more complex coding that just the two lines I've added there as an example... So a simpler method is to replace the HTML/PHP in the copy of the whole code (like you already did) but properly mark your changes so that when we release a new version of HikaShop with significant changes to the view file, you can get your modifications, delete the override and redo it on the new version of the original view file.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop