.uk-input,.uk-select:not([multiple]):not([size]),.uneditable-input:not([class*=uk-]),input[type=color]:not([class*=uk-]),input[type=date]:not([class*=uk-]),input[type=datetime-local]:not([class*=uk-]),input[type=datetime]:not([class*=uk-]),input[type=email]:not([class*=uk-]),input[type=month]:not([class*=uk-]),input[type=number]:not([class*=uk-]),input[type=password]:not([class*=uk-]),input[type=search]:not([class*=uk-]),input[type=tel]:not([class*=uk-]),input[type=text]:not([class*=uk-]),input[type=time]:not([class*=uk-]),input[type=url]:not([class*=uk-]),input[type=week]:not([class*=uk-]),select:not([class*=uk-]):not([multiple]):not([size]) {
height: 40px;
vertical-align: middle;
display: inline-block;
border: 1px solid #ebebed
}
.uk-input:not(input),.uk-select:not(select),.uneditable-input:not([class*=uk-]):not(input),input[type=color]:not([class*=uk-]):not(input),input[type=date]:not([class*=uk-]):not(input),input[type=datetime-local]:not([class*=uk-]):not(input),input[type=datetime]:not([class*=uk-]):not(input),input[type=email]:not([class*=uk-]):not(input),input[type=month]:not([class*=uk-]):not(input),input[type=number]:not([class*=uk-]):not(input),input[type=password]:not([class*=uk-]):not(input),input[type=search]:not([class*=uk-]):not(input),input[type=tel]:not([class*=uk-]):not(input),input[type=text]:not([class*=uk-]):not(input),input[type=time]:not([class*=uk-]):not(input),input[type=url]:not([class*=uk-]):not(input),input[type=week]:not([class*=uk-]):not(input),select:not([class*=uk-]):not(select) {
line-height: 38px
}
.uk-select[multiple],.uk-select[size],.uk-textarea,select:not([class*=uk-])[multiple],select:not([class*=uk-])[size],textarea:not([class*=uk-]) {
padding-top: 6px;
padding-bottom: 6px;
vertical-align: top;
padding-left: 10px;
padding-right: 10px;
border: 1px solid #ebebed
}
.uk-select[multiple],.uk-select[size],select:not([class*=uk-])[multiple],select:not([class*=uk-])[size] {
resize: vertical
}
.uk-input:focus,.uk-select:focus,.uk-textarea:focus,.uneditable-input:not([class*=uk-]):focus,input[type=color]:not([class*=uk-]):focus,input[type=date]:not([class*=uk-]):focus,input[type=datetime-local]:not([class*=uk-]):focus,input[type=datetime]:not([class*=uk-]):focus,input[type=email]:not([class*=uk-]):focus,input[type=month]:not([class*=uk-]):focus,input[type=number]:not([class*=uk-]):focus,input[type=password]:not([class*=uk-]):focus,input[type=search]:not([class*=uk-]):focus,input[type=tel]:not([class*=uk-]):focus,input[type=text]:not([class*=uk-]):focus,input[type=time]:not([class*=uk-]):focus,input[type=url]:not([class*=uk-]):focus,input[type=week]:not([class*=uk-]):focus,select:not([class*=uk-]):focus,textarea:not([class*=uk-]):focus {
outline: 0;
background-color: #fff;
color: #292c3d;
border-color: #fff!important;
box-shadow: 2px 6px 15px rgba(41,44,61,.1)
}
.uk-input:disabled,.uk-select:disabled,.uk-textarea:disabled,.uneditable-input:not([class*=uk-]):disabled,input[type=color]:not([class*=uk-]):disabled,input[type=date]:not([class*=uk-]):disabled,input[type=datetime-local]:not([class*=uk-]):disabled,input[type=datetime]:not([class*=uk-]):disabled,input[type=email]:not([class*=uk-]):disabled,input[type=month]:not([class*=uk-]):disabled,input[type=number]:not([class*=uk-]):disabled,input[type=password]:not([class*=uk-]):disabled,input[type=search]:not([class*=uk-]):disabled,input[type=tel]:not([class*=uk-]):disabled,input[type=text]:not([class*=uk-]):disabled,input[type=time]:not([class*=uk-]):disabled,input[type=url]:not([class*=uk-]):disabled,input[type=week]:not([class*=uk-]):disabled,select:not([class*=uk-]):disabled,textarea:not([class*=uk-]):disabled {
background-color: #f4f4f6;
color: #90929d;
border-color: #ebebed!important
}
.uk-input::-ms-input-placeholder,.uneditable-input:not([class*=uk-])::-ms-input-placeholder,input[type=color]:not([class*=uk-])::-ms-input-placeholder,input[type=date]:not([class*=uk-])::-ms-input-placeholder,input[type=datetime-local]:not([class*=uk-])::-ms-input-placeholder,input[type=datetime]:not([class*=uk-])::-ms-input-placeholder,input[type=email]:not([class*=uk-])::-ms-input-placeholder,input[type=month]:not([class*=uk-])::-ms-input-placeholder,input[type=number]:not([class*=uk-])::-ms-input-placeholder,input[type=password]:not([class*=uk-])::-ms-input-placeholder,input[type=search]:not([class*=uk-])::-ms-input-placeholder,input[type=tel]:not([class*=uk-])::-ms-input-placeholder,input[type=text]:not([class*=uk-])::-ms-input-placeholder,input[type=time]:not([class*=uk-])::-ms-input-placeholder,input[type=url]:not([class*=uk-])::-ms-input-placeholder,input[type=week]:not([class*=uk-])::-ms-input-placeholder {
color: #90929d!important
}
.uk-input::placeholder,.uneditable-input:not([class*=uk-])::placeholder,input[type=color]:not([class*=uk-])::placeholder,input[type=date]:not([class*=uk-])::placeholder,input[type=datetime-local]:not([class*=uk-])::placeholder,input[type=datetime]:not([class*=uk-])::placeholder,input[type=email]:not([class*=uk-])::placeholder,input[type=month]:not([class*=uk-])::placeholder,input[type=number]:not([class*=uk-])::placeholder,input[type=password]:not([class*=uk-])::placeholder,input[type=search]:not([class*=uk-])::placeholder,input[type=tel]:not([class*=uk-])::placeholder,input[type=text]:not([class*=uk-])::placeholder,input[type=time]:not([class*=uk-])::placeholder,input[type=url]:not([class*=uk-])::placeholder,input[type=week]:not([class*=uk-])::placeholder {
color: #90929d
}
.uk-textarea::-ms-input-placeholder,textarea:not([class*=uk-])::-ms-input-placeholder {
color: #90929d!important
}
.uk-textarea::placeholder,textarea:not([class*=uk-])::placeholder {
color: #90929d
}
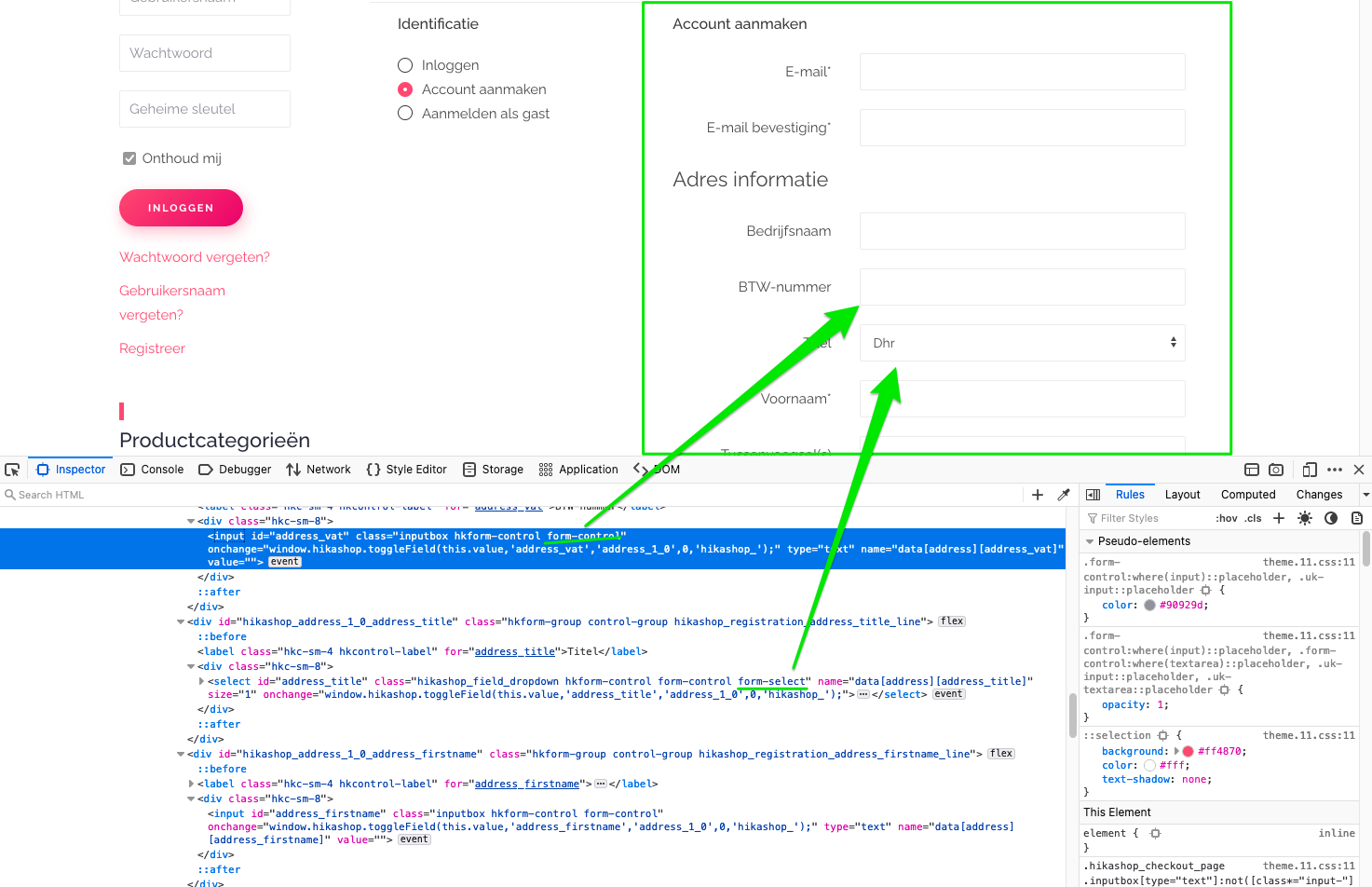
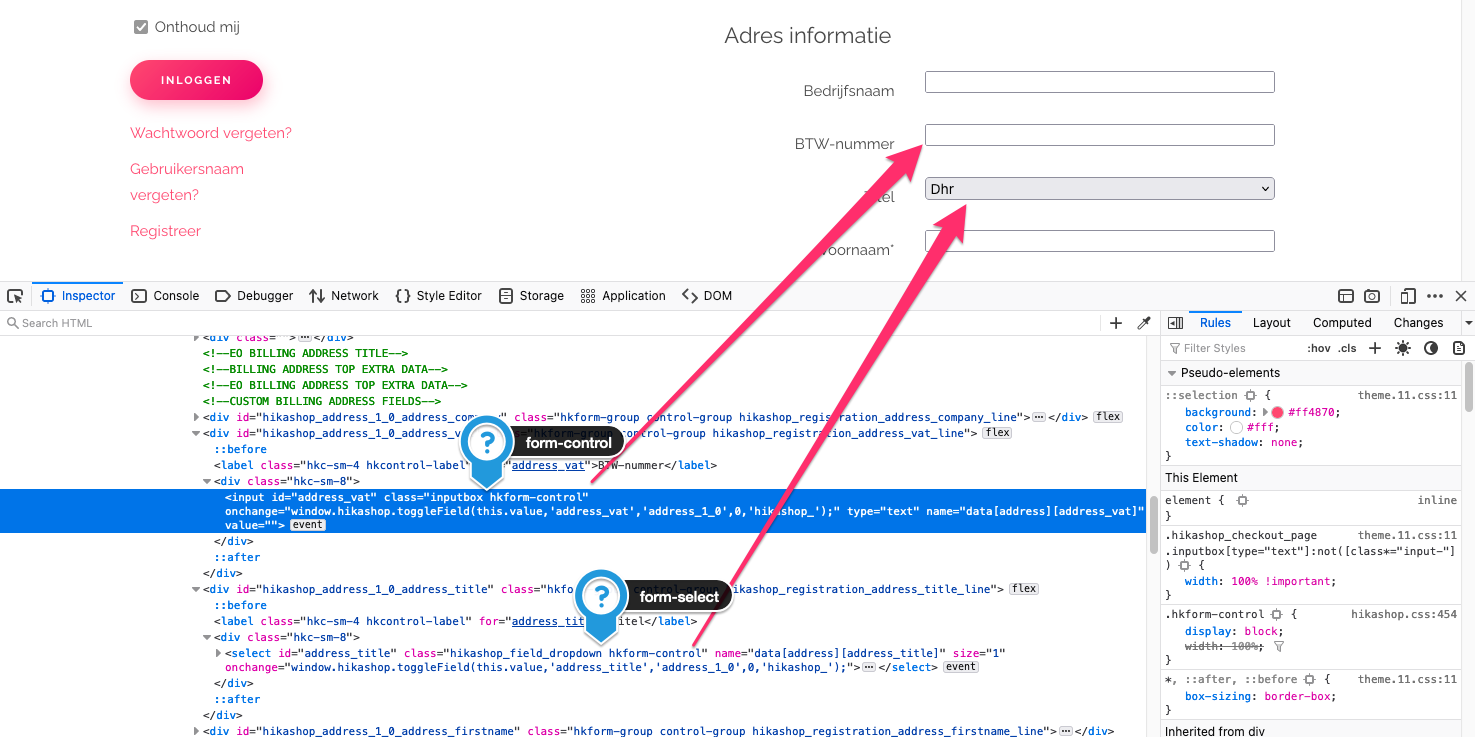
And maybe more, and so the question is why there are different template css ? Because when I push the missing css (from your joomla3 version), the display work exactly as you expected.
Hope this will help you to solve your display issue.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop