To use the default code, I have to strip it down to bare essentials, really simplyfing it. All Hika-native stylings have to be eliminated. We won't be using them. To get to a fresh and contemporary design that client will accept, we have to ditch everything except for the core functionalities. The data fields have to populate properly; nothing beyond that.
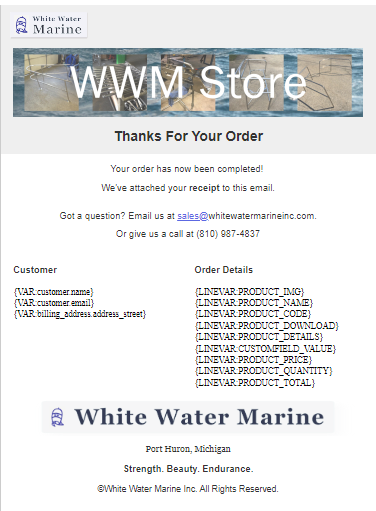
We built our own modern template using Stripo. This is going to be super easy for us to jazz up and customize going forward. We can do things like advertise sales and specials. We can include different kinds of customer communications with the systrem e-mail. It's easy to create new templates with very minimal coding. The templates are mobile responsive to the degree we can do that in an e-mail without any CSS.
The system which comes with Hikashop is good for people who want to set up a store quickly and be sure that everything works. They are willing to make some compromises with how things look. And I must say it is a marvel of engineering that works great if that's all you want. It's just that I work for some guys who will not compromise when it comes to brand projection. They think big and have big ambitions.
So anyway here is what I think will work; it seems to in my tests and it looks great. Will it populate the data fields on send?
Thank you,
-Jim Gribble
<div style="font-size: 14px; line-height: 1.3; font-family: 'merriweather sans;">
<!--{START:PRODUCT_LINE}-->
<table>
<tbody>
<tr>
<td>
<div>{LINEVAR:PRODUCT_IMG}</div>
<div>{LINEVAR:PRODUCT_NAME}</div>
<!--{IF:ORDER_PRODUCT_CODE}-->
<div>{LINEVAR:PRODUCT_CODE}<div>
<!--{ENDIF:ORDER_PRODUCT_CODE}-->
<div>{LINEVAR:PRODUCT_DOWNLOAD}<div>
<div>{LINEVAR:PRODUCT_DETAILS}</div>
<div>{LINEVAR:CUSTOMFIELD_VALUE}</div>
<div>{LINEVAR:PRODUCT_PRICE}</div>
<div>{LINEVAR:PRODUCT_QUANTITY}</div>
<div>{LINEVAR:PRODUCT_TOTAL}</div>
</td>
</tr>
</tbody>
</table>
<!--{END:PRODUCT_LINE}-->
</div>Stripo also suggests a simpler way. This has a table container which I am not showing.
<div style="font-size: 14px; line-height: 1.3; font-family: 'merriweather sans;">
<!--{START:PRODUCT_LINE}--> {LINEVAR:PRODUCT_IMG}{LINEVAR:PRODUCT_NAME}{LINEVAR:PRODUCT_CODE}{LINEVAR:PRODUCT_DOWNLOAD}{LINEVAR:PRODUCT_DETAILS}{LINEVAR:CUSTOMFIELD_VALUE}{LINEVAR:PRODUCT_PRICE}{LINEVAR:PRODUCT_QUANTITY}{LINEVAR:PRODUCT_TOTAL}
<!--{IF:ORDER_PRODUCT_CODE}-->
<!--{ENDIF:ORDER_PRODUCT_CODE}-->
<!--{END:PRODUCT_LINE}-->
</div>
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop