The alerts saga continues.
No matter what what I add to any css be it in the shop (hikashop admin general display options) or elsewhere in any css it is over ridden with an inline.css
What I am entering / editing into the files
.notifyjs-metro-warning {
color: #CD0000 !important;
background-color: #fafafa;
border: 1px solid #CD0000;
}
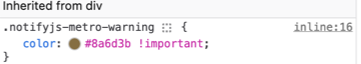
What's over riding everything is the inline style.
Line 16 is
.notifyjs-metro-warning {
color: #8a6d3b !important;
background-color: #fcf8e3;
border: 1px solid #faebcc;
}
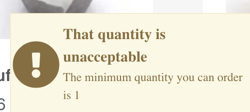
Which generates
Where can I find thte file where I can hard code a reference to the custom style?
Happy to keep that reference to the change externally when anything gets updated.
Apologies Nicholas but this has me totally stumped
Oh I got the timing sorted with some pretty crude coding. It works

 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop