Hi,
1. and 2. You can do this with CSS code.
For example:
input[type="radio"]:checked+label img {
border: red solid 4px;
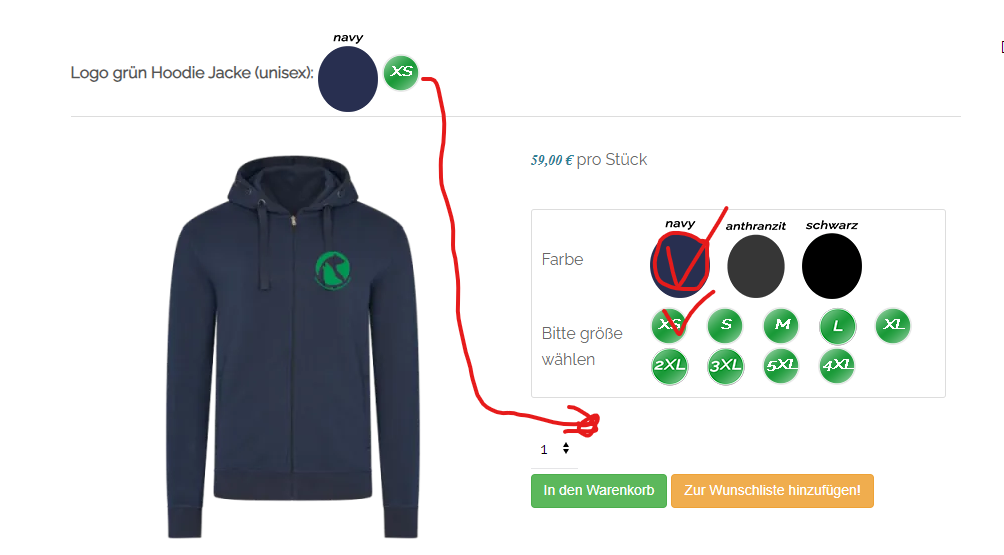
}This will give you this result:
i.imgur.com/OkA3dYk.png
3. Moving the selection from the top to the quantity input field area is difficult, if not impossible. I could certainly do it given a few hours of coding. But you're looking at at least 200€ of custom development fees.
4. I understand you want to add or remove a yes/no based on the size selected. There is no easy way to do exactly that.
What you could do is to have a third characteristic with the values yes and no, and only create the variants for "no" for the variants with the size where you don't want the customer to be able to select yes.
Alternatively, you could create a custom field of the table "item" and then add custom javascript code to hide/display the field based on the size selection. Here is a thread where we talk about doing this:
www.hikashop.com/forum/product-category-...characteristics.html
Doing it this way would allow you to do what you want exactly, but it does require some programming skills.
.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop