Hi,
Step one? Create the custom field. Let's call it "product-top."
Yes.
Step two? Write a custom name for my column? Let's call also use "product-top."
don't use a "-" for the column name. That won't work. use producttop instead of example
Step three? Assign the field to my select products. Can I also select by category?
You don't need to do that. Leave it for all the products.
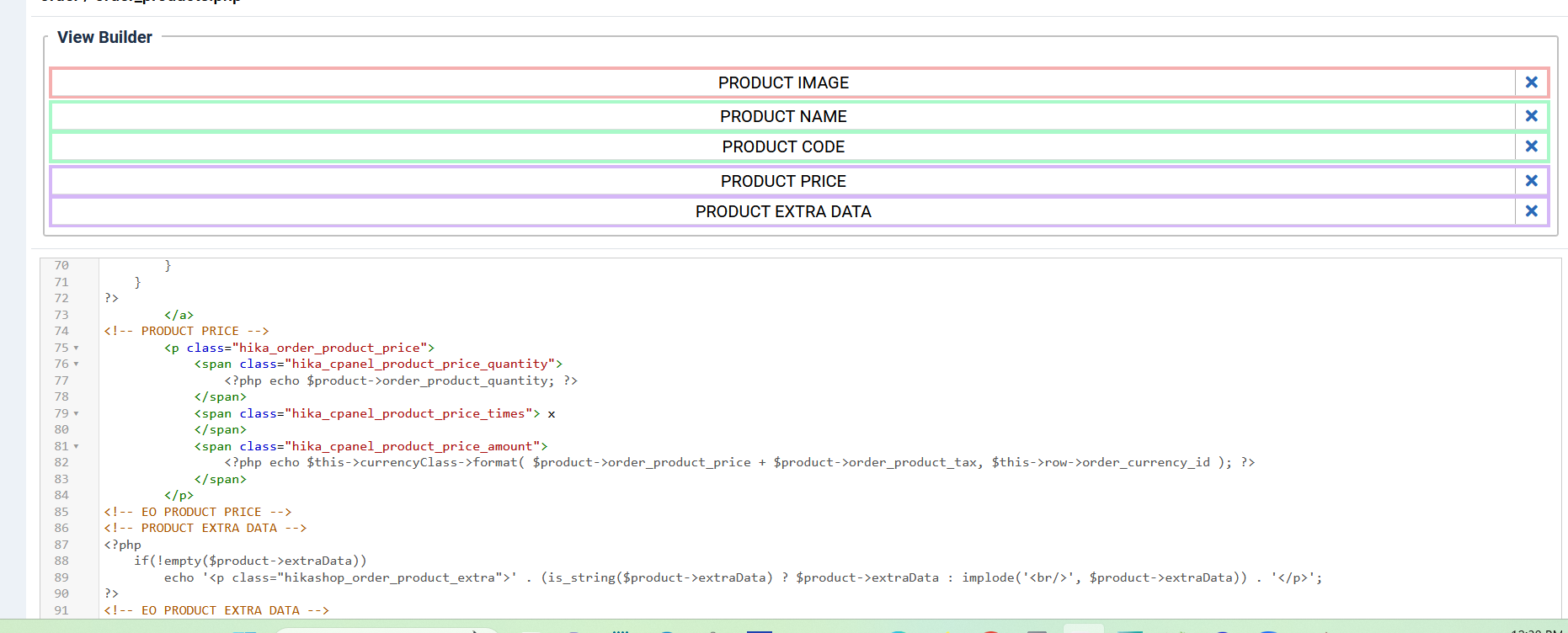
Step four: I add <?php echo $this->element->product-top; ?> to the appropriate View.
Yes. without the "-"
But, which View exactly, and where in that View Php code? Could you be more specific with this last step?
That view, as well as all the other views of HikaShop, can be edited via the menu Display>Views, as I was saying.
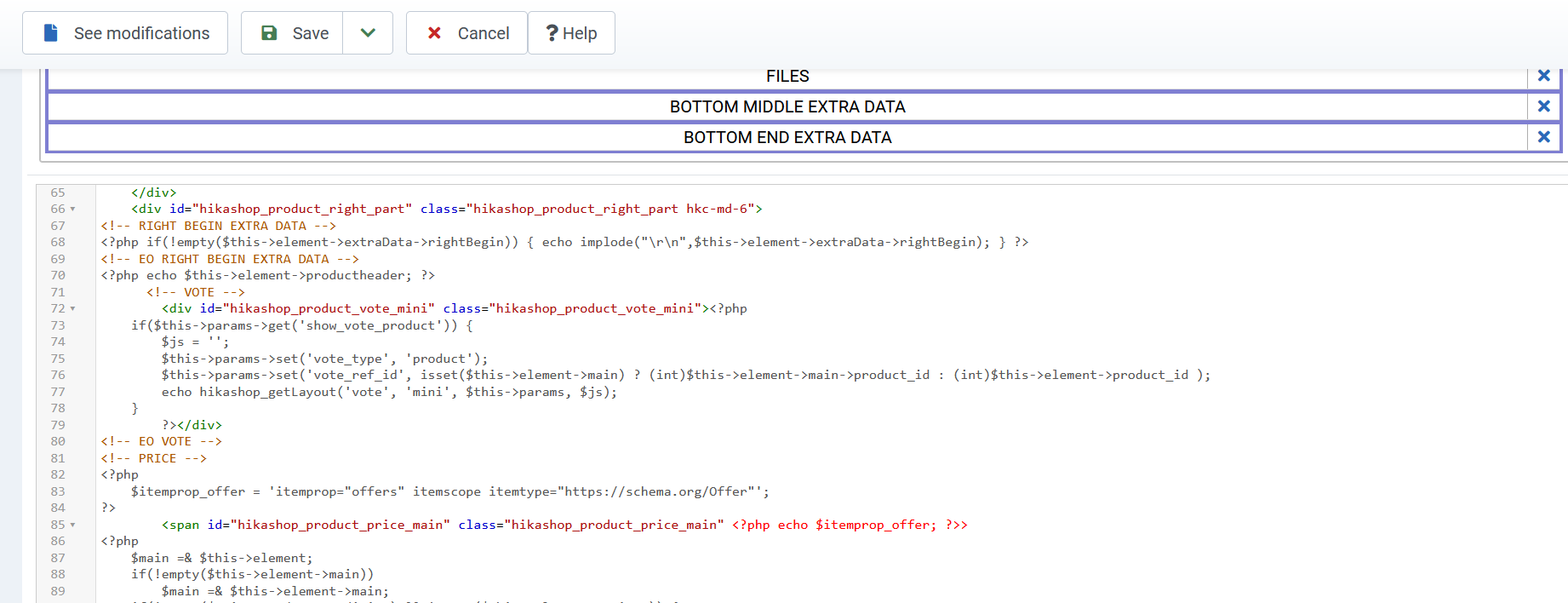
And as I said, it should be the view product / show_default
Here is a documentation on view customization:
www.hikashop.com/support/documentation/1...-display.html#layout
Is this where I would add the column in Php? Would appreciate some detailed guidance. I want the field to display in the same block as "price," directly above.
Yes, that's the place.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop