Hello,
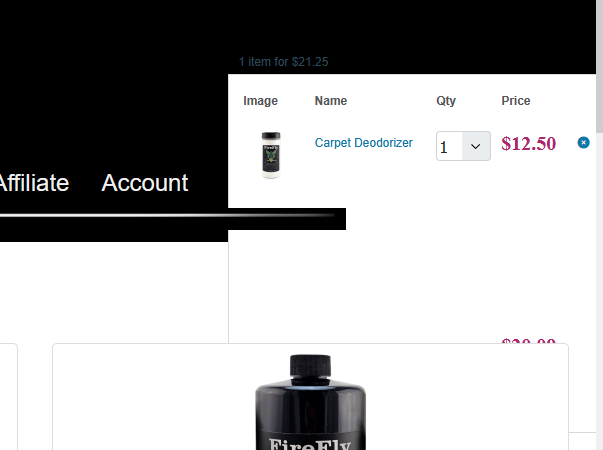
It's possible, supposing that you want the icon to display the details of the cart when someone click on it, you want to enable the HikaShop cart module in the position of your template where you want the cart icon to display.
Then, you want to set the "mini cart" setting of the module to "dropdown cart".
And finally, you want to do a translation override in order to change the different texts displayed by the cart module 'mini' mode to display instead an image:
www.hikashop.com/download/languages.html#modify
So for example, for the "The cart is empty" message that you see when there is nothing in the cart.
You can add such translation override:
CART_EMPTY="<img src='http://mywebsite.com/link/to/empty/cart/image.png'/>"
That's it. There is no need for CSS or for PHP in view overrides.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop