Hi Philip, I think that there is still a misunderstanding. The code that Nicholas provided me was exactly the code I needed to use. It was assumed that I just copied and pasted the entire code snippet that was provided to me to rebrand the colors for my site, but that is not what I did. I simply needed the code so that I knew what class and the portions of the code that I needed to modify.
The changes that I made were to simply take the code I was provided and just added
/*
Rebrand colors for the add to cart and wishlist
*/
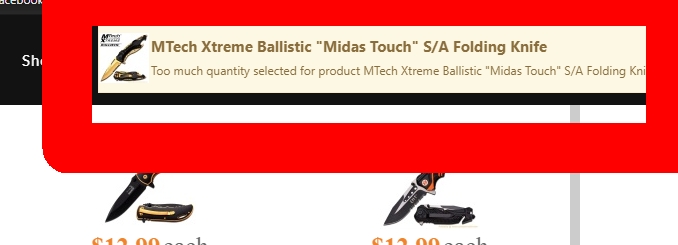
.notifyjs-metro-base,
.notifyjs-metro-lite-base{
background-color: #f0842b !important;
}
.notifyjs-metro-base .text-wrapper,
.notifyjs-metro-lite-base .text-wrapper {
color: black !important;
background-color: #f0842b !important;
}
/*
* end rebrand of nofifcation popup
*/
To the template.css. So you guys provided me with everything that I needed. That was the point I was trying to make. You guys provided me everything I needed. I am not sure why there is so much confusion here as you guys were very helpful and gave me exactly what I needed to make the proper modifications. The blue I was referring to was the default teal blue color of the text within the popup which is controlled by the CSS as it is the same color used by default for all text within HikaShop and is set by the CSS Styling. That color is certainly controlled by the CSS Styling as I have modified / overridden and or added CSS Styling to change this color everywhere it was set within the various CSS files or added the overrides within the custom CSS. With the code I was provided I was able to modify what I needed and everything is all set now thanks to the code that was provided to me.
I am thankful for the help you guys provided me on this issue, the issue is no longer an issue or question. The question was answered perfectly for me to understand where and what I needed to modify and we are all good. Nothing more is needed for this question.
Thank you very much!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop