-- HikaShop version -- : 3.5.0
-- Joomla version -- : 3.8.10
-- PHP version -- : 7
Hi,
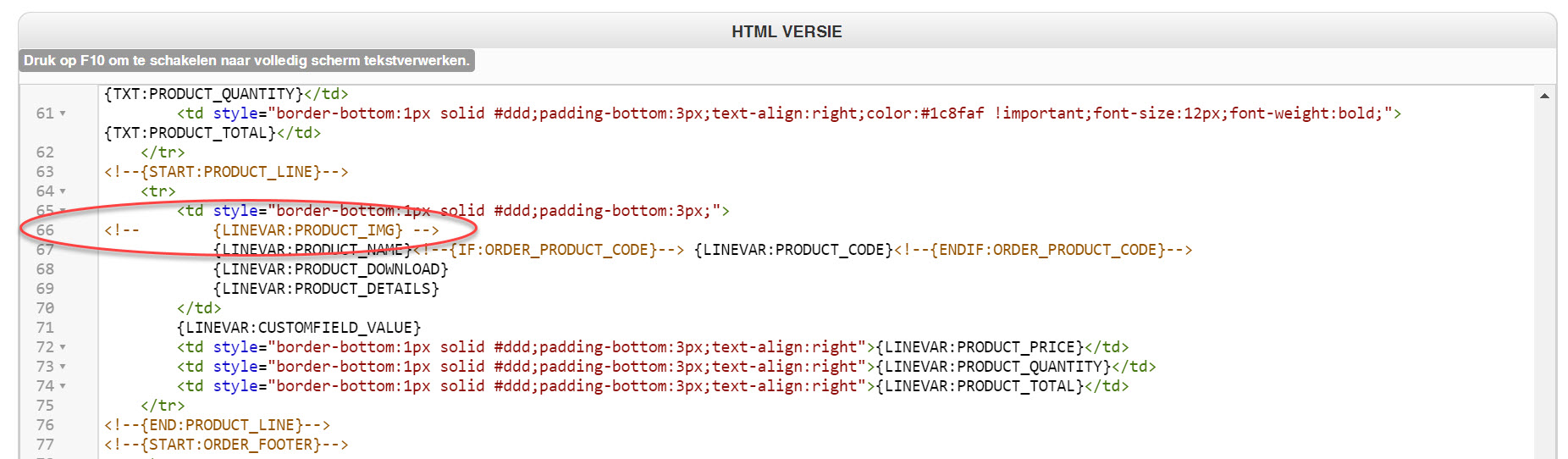
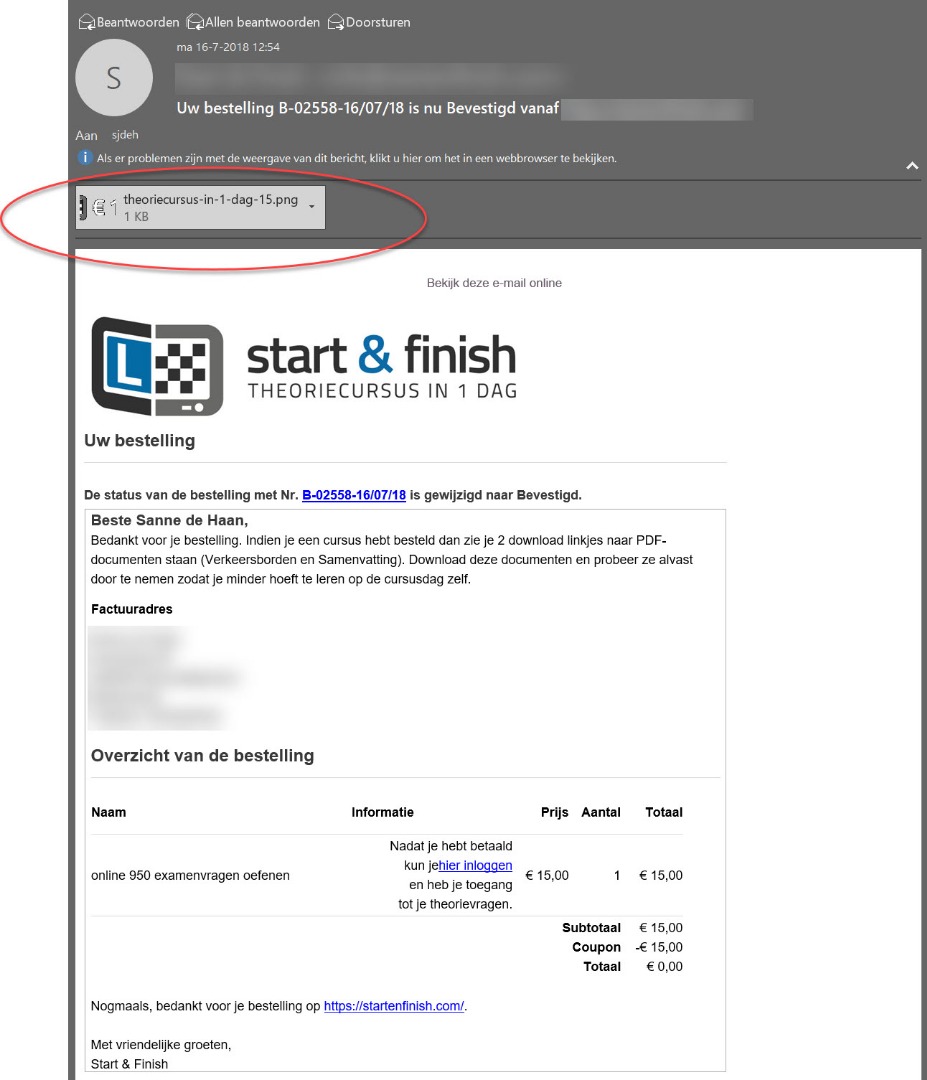
I have removed the image from the table into all the e-mails but the image is still to see as an attachment in the e-mail.
Which code should I adjust to prevent this?
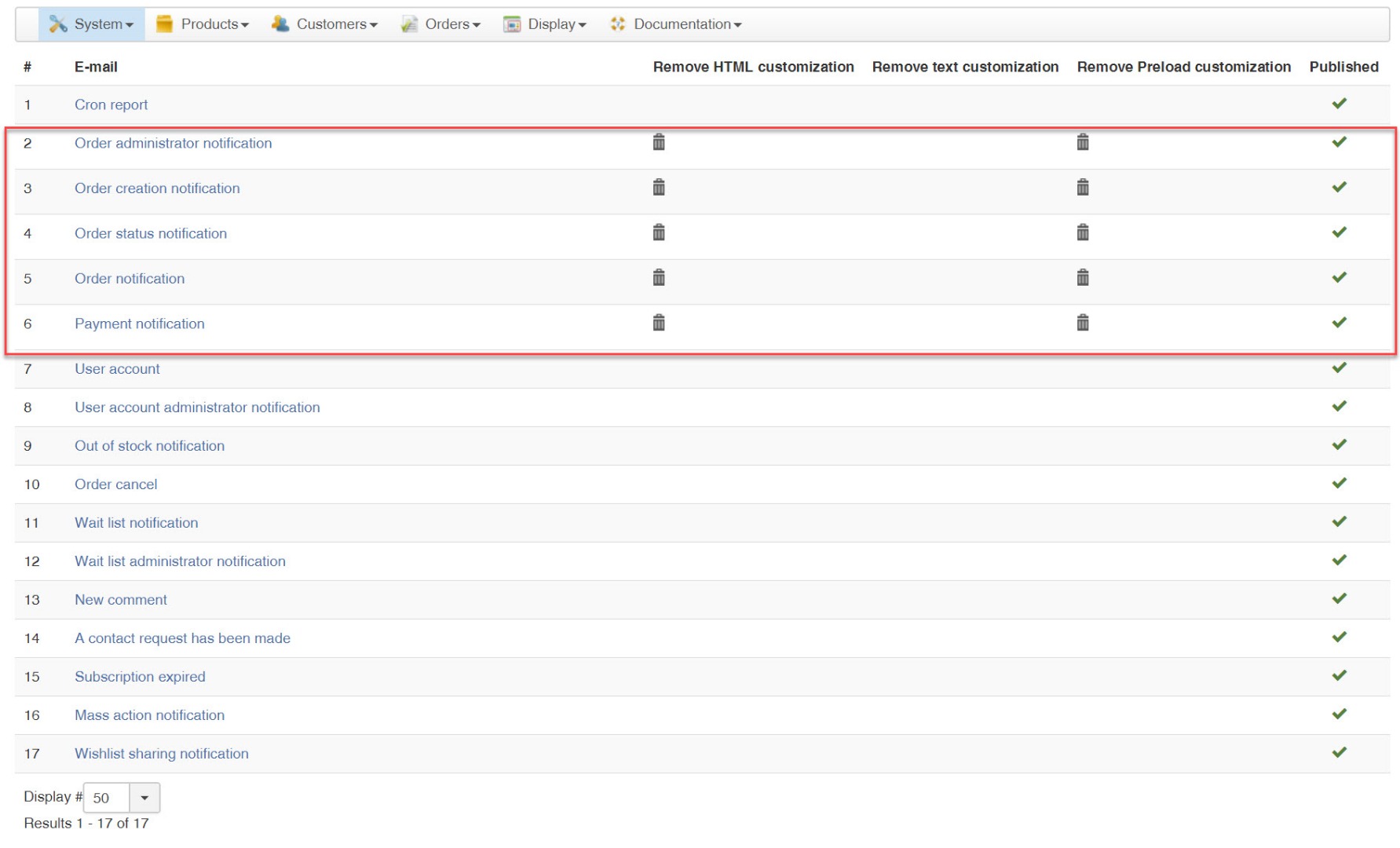
See screenshots:
So I think I have to edit something in the Preload version. But I do not know which code I need to change since I am not a developer.
Could you please give me a hint.
I think this Preload code need to be adjusted because it's the only code about images.
Hope you can help me.
Kind regards,
Lumiga
$cartProduct = array(
'PRODUCT_CODE' => $item->order_product_code,
'PRODUCT_QUANTITY' => $item->order_product_quantity,
'PRODUCT_IMG' => '',
);
if(!empty($item->images[0]->file_path) && $config->get('thumbnail', 1) != 0) {
$img = $imageHelper->getThumbnail($item->images[0]->file_path, array(50, 50), array('forcesize' => true, 'scale' => 'outside'));
if($img->success) {
if(substr($img->url, 0, 3) == '../')
$image = str_replace('../', HIKASHOP_LIVE, $img->url);
else
$image = substr(HIKASHOP_LIVE, 0, strpos(HIKASHOP_LIVE, '/', 9)) . $img->url;
$attributes = '';
if($img->external)
$attributes = ' width="'.$img->req_width.'" height="'.$img->req_height.'"';
$cartProduct['PRODUCT_IMG'] = '<img src="'.$image.'" alt="" style="float:left;margin-top:3px;margin-bottom:3px;margin-right:6px;"'.$attributes.'/>';
}
}
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop