Well Nicolas,
thanks for quick replay.
The site in question, still in production, is
www.inabox.it/gt
.
the first question is summarized with this slides:
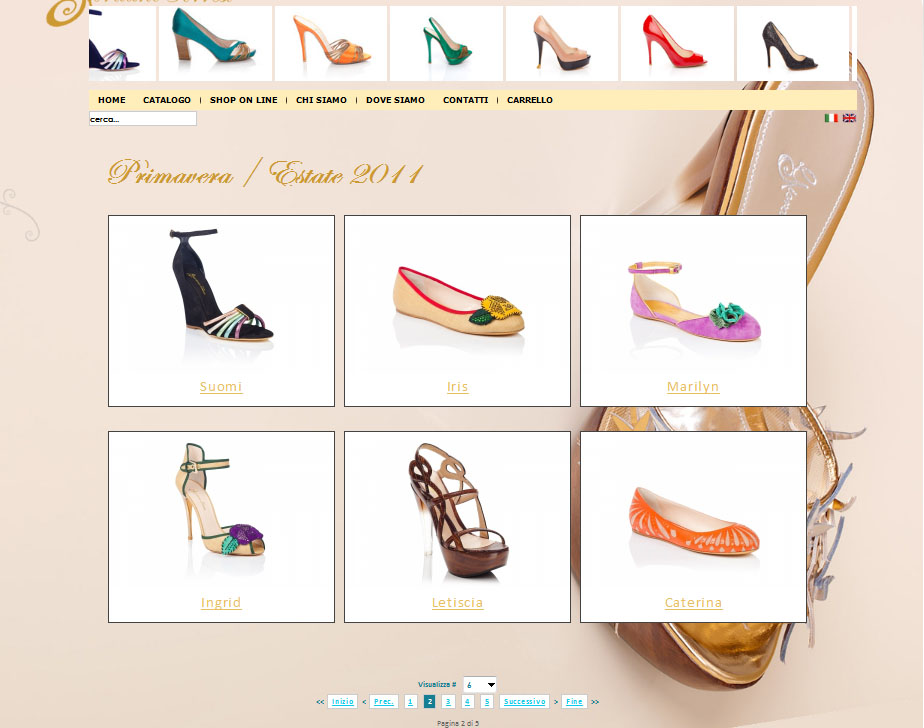
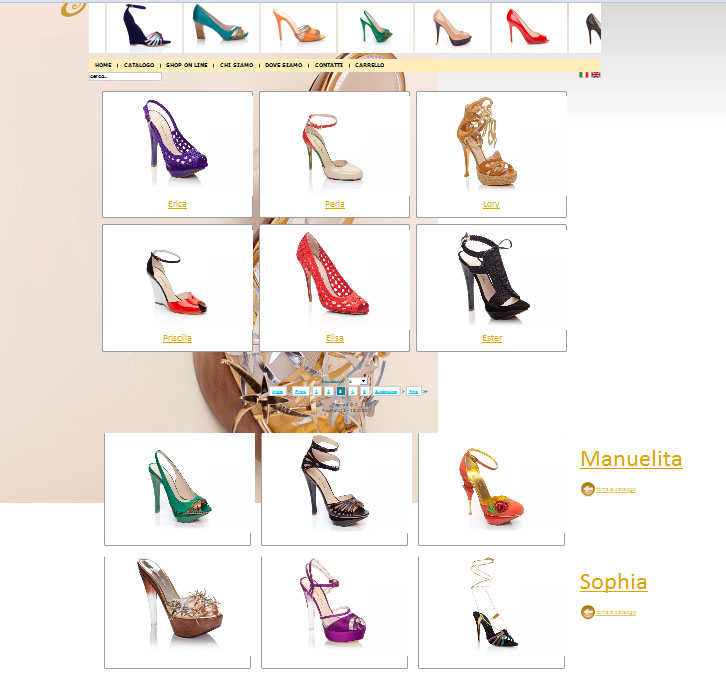
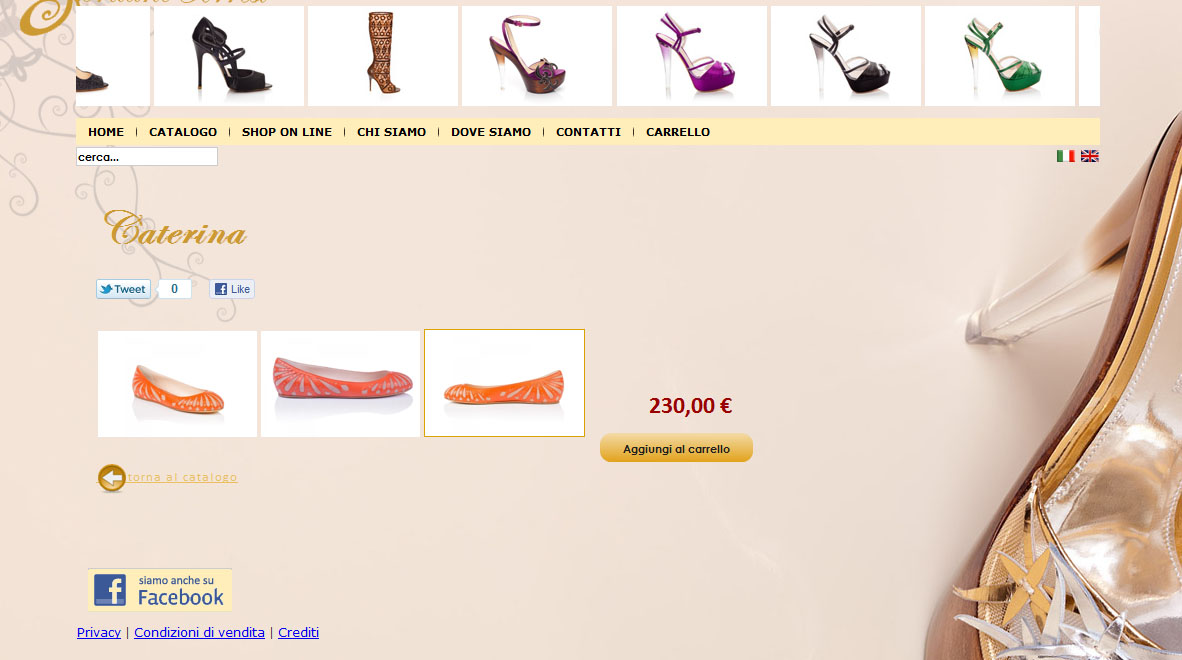
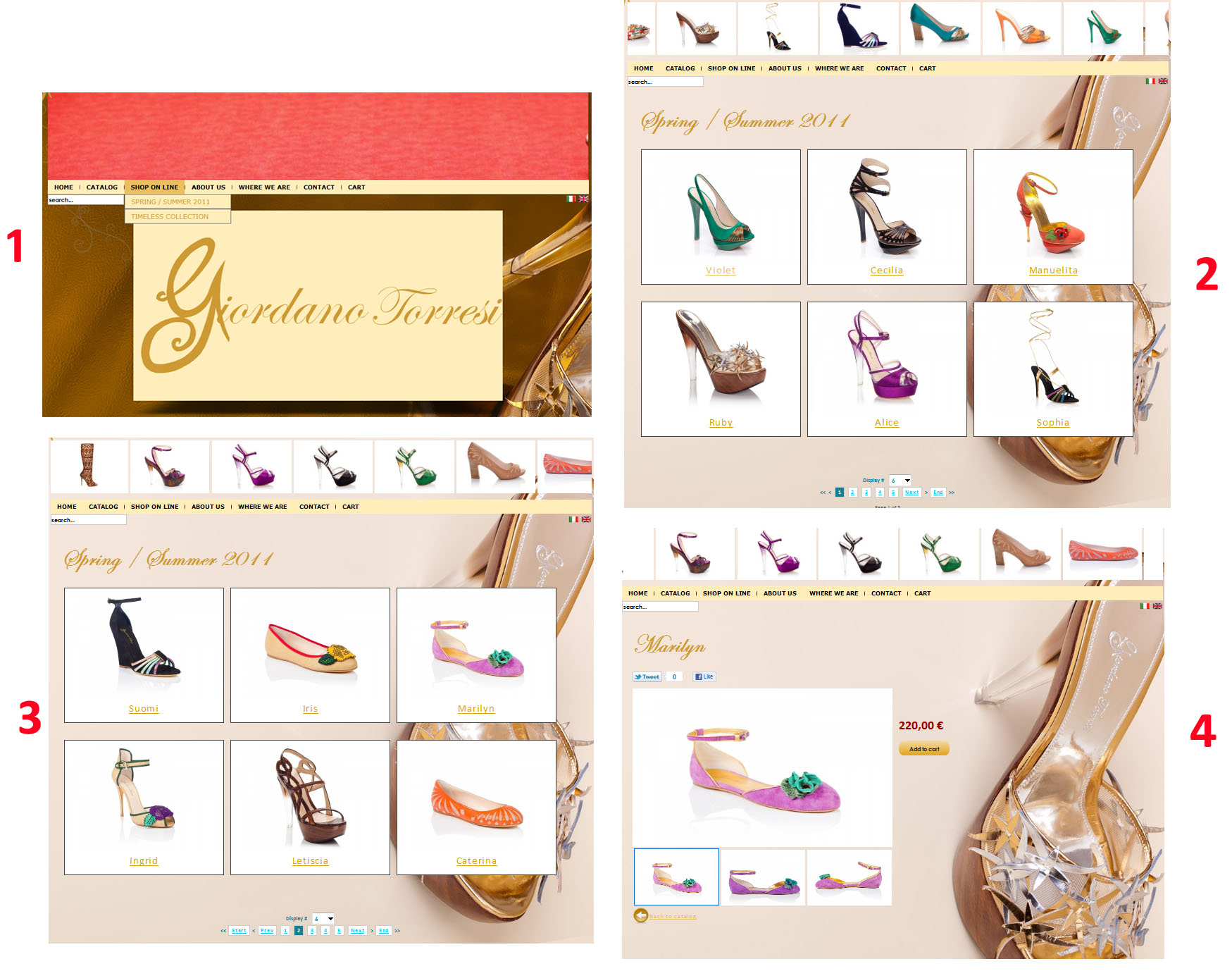
1. the start whit the choice spring-summer, 2. is the relative page, 3. is the 2^ page of the collection 4. is the product.
In the up ther is a slide with all products.
I would go, when I click in a thumb in the upper slide, in the page 3 (i.e., 2^ of the categorie), not in page 4 (product).
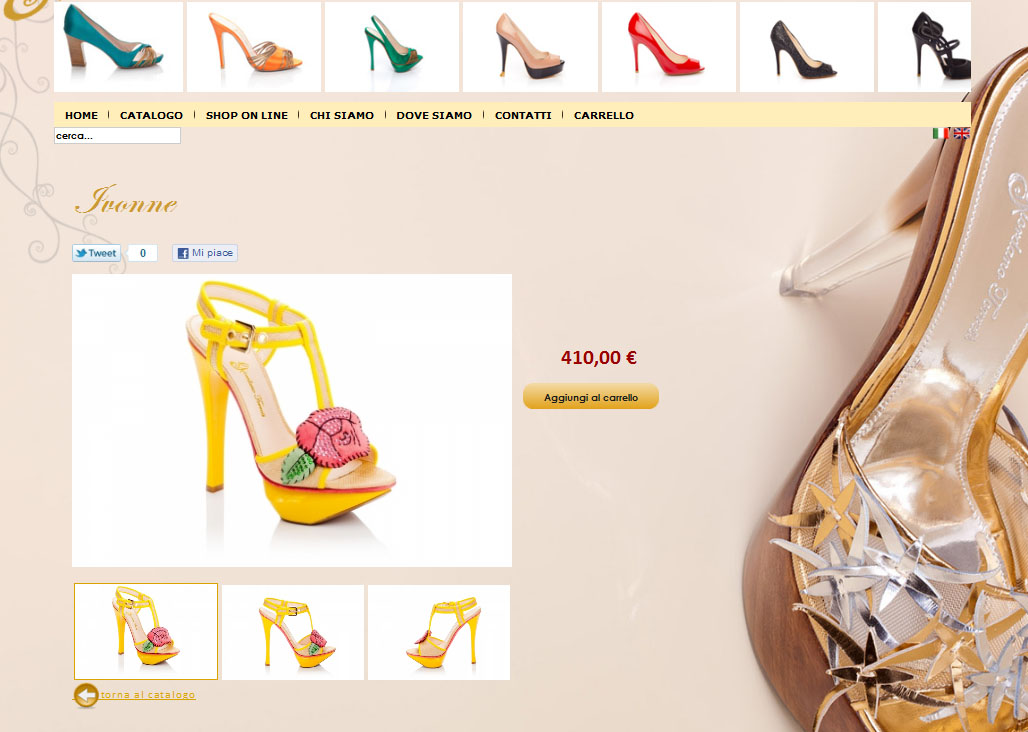
the second question: I would customize, with 'css', only the button that you see in the slide 4, not other 'add to cart'.
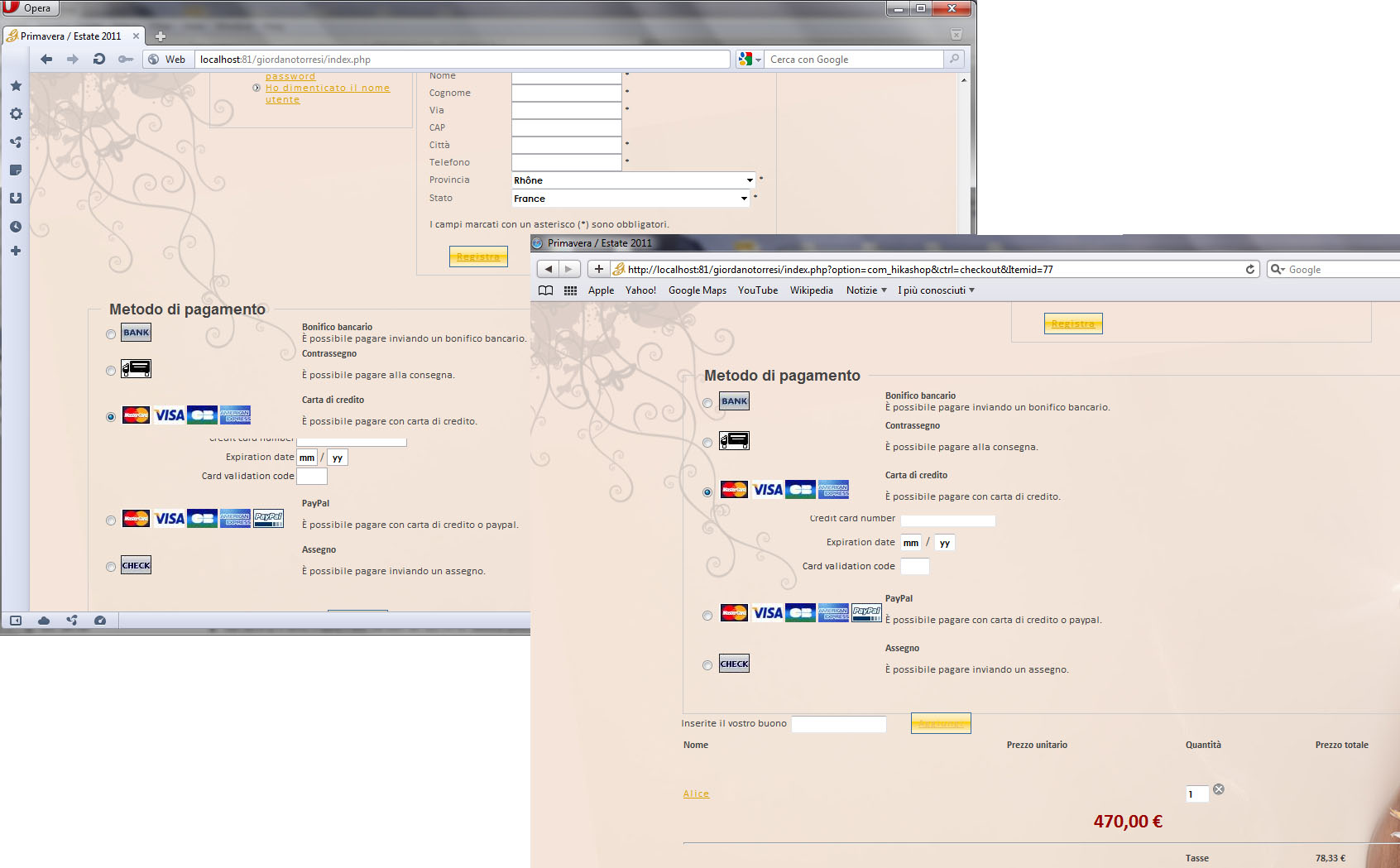
Third question: b) solved (my error), c) solved modifying 'frontend_default.css' at class .hikashop_product_main_image_thumb with height: 300px;
Thanks in advance
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop