-- HikaShop version -- : 2.6.3
To Hikashop Support - not a question or problem here, but a tip I wanted to share.
I am by no definition an expert but have made some discoveries that I wanted to share with those that may be starting out.
I didn't see a section specifically for user tips, but hope that the Hikashop support team won't mind, or even consider adding a section for "user tips" if posting on the pre-defined forum categories isn't the best method.
The hierarchical categories and the ability to have products belong to multiple categories present some fabulous opportunities for presentation and simplified maintenance that new users may not consider. You also have the option of choosing what portion of the categories hiearchy(ies) you display on the front-end.
When building our initial site, we found it useful to have more than one base display category. The first was more typical, presenting categories by the type of product contained in it. The second allowed display, browsing and presentation of products / categories by business industry. For example, for a customer in the automotive industry, you can limit the products and categories displayed that are applicable to his specific business. He cares about automotive products, not hair care or clothing for example.
You also can have unpublished categories that can reduce your effort in ongoing maintenance with some forethought. For example, we created an unpublished category called "Review Required". Off of that, we may have a sub category called "Needs Image", and "Price Verification Needed". We developed some SQL scripts that unpublish a product then adds that product to one of the "Review" categories. The product is then no longer visible to your users under its original category(ies). Then on the back-end, an administrator can see all of the products that need to be reviewed in order to be reactivated. Once review is completed, we use another script to publish the product again and remove it from the "Review" category.
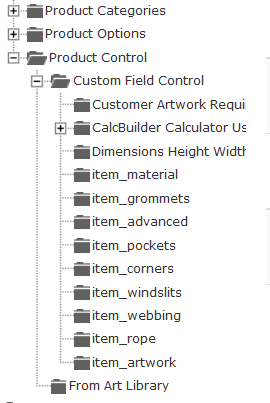
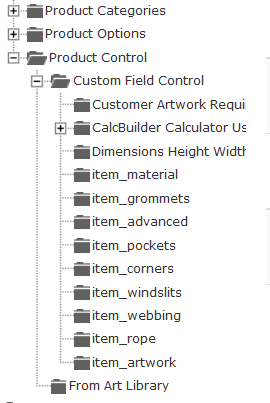
Another back-end use that will save a lot of time is for inclusion of custom fields for selected products. We have an unpublished category called "Product Control", off of that a sub category called "Custom Fields". In the past, when creating a new product, we found ourselves frequently switching between the product and the custom fields to add that product to the custom field. We have several custom fields that are used for area-based calculations, height and width in feet and inches for example. For each product that required the custom field, we would end up potentially editing 4 or more fields to get them to display.
Certainly some shop owners may be able to group products in a specific category and make those custom fields available to all products within that category. But then ALL products in that category will have the custom fields presented, and you still may end up frequently modifying the custom fields' products and categories that it's applicable to as your product base evolves.
In our use, I've found it much better to have a single, unpublished category associated with each custom field (or group of fields if always used together). You edit the custom field only once, assigning it to a single category - the category created for custom field control. As you're creating products, merely add that product to the corresponding category to get the custom fields (or fields) to be displayed. No more flipping back and forth between the product and custom fields page. In our case, adding a product to a single category called "Area Based Pricing", makes all 4 of the custom fields appear for width and height in feet and inches.
Now on the back-end, if you're ever considering a change to a custom field (the choices presented in a drop-down for example), you can see every product that will be affected in one place just by showing the content of your unpublished product control / custom fields category. Trying to determine affected products in Display / Custom Fields would be much more challenging if you have any number of products and categories - especially if "Include Sub Categories" is selected.
Another good use is for product options. These may be items that can be included with the purchase of another base product, but should not be visible to the customer for purchase alone. In our case, the items themselves are not published, yet contained within their own hierarchy making it easier to review and add options depending on the type of product being populated. If I'm selling a computer for example and want to know what options are available, they're all presented in the unpublished "Product Options" category in a sub-category called "Computers".
I've added a somewhat representative portion of our Categories in case a visual helps.

I hope this is of some value to others.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop