-- url of the page with the problem -- :
newsite.cremur.com/bathrooms.html
-- HikaShop version -- : 4.0.2
-- Joomla version -- : 3.9.4
-- PHP version -- : 7.2
-- Browser(s) name and version -- : chrome
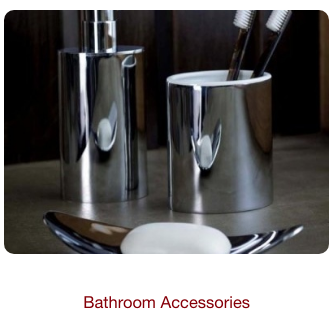
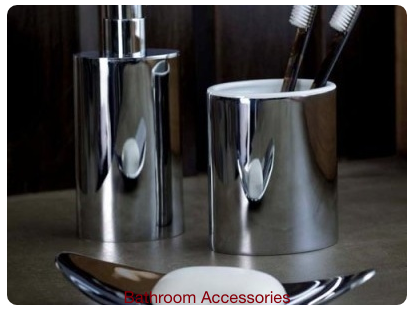
Hi the spacing between the product / category title and the thumbnail changes as the screen size is adjusted.
I wish to keep a fixed spacing of about 5-10px between the thumb and the title.
Currently the spacing is either very large in small screens or the title overlaps the image on large screens which looks visually bad and unreadable.
See screen shots
Is there a setting in HS for this or what would be a CSS solution? The product title is not adjusted with any custom css e.g i tried margins and padding
.hikashop_category_name {
margin-top: -5px!important;
padding-top: 0px;
}
<span class="hikashop_category_name" style="
margin-top: 5px!important;
">
<a href="/bathrooms/basins.html">
Basins </a>
</span>
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop