Hello,
From plugin XML file:
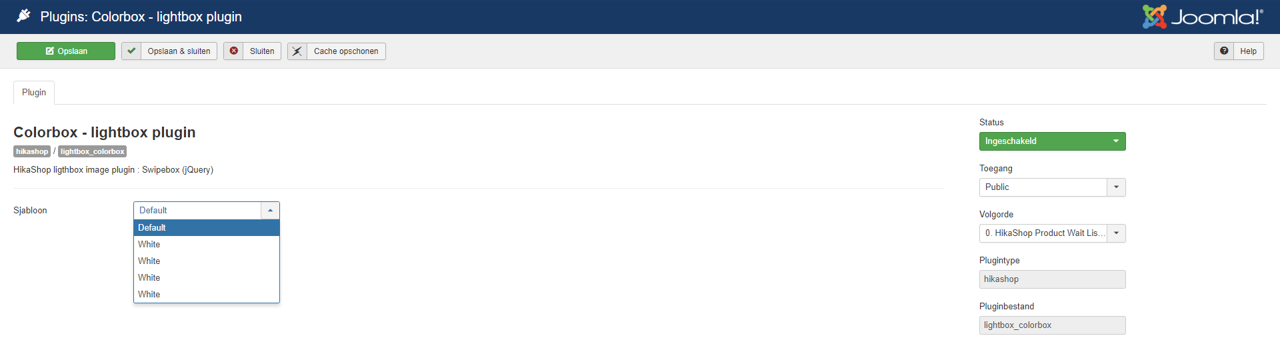
<field name="opt_template" type="list" default="01" label="Template" description="">
<option value="01">Default</option>
<option value="02">Style 2</option>
<option value="03">Style 3</option>
<option value="04">Style 4</option>
<option value="05">Style 5</option>
</field>
And, once again, these styles are for the look of colorbox, not for the JS features.
The plugin gives an interface between HikaShop and Colorbox lib ; but if you want to customize it (CF the website I gave you for the usage), it requires a bit of customization.
And if you want features, please describe them.
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop