Hello,
First in order to show you how to add some Css code, have a look on
this tutorial
.
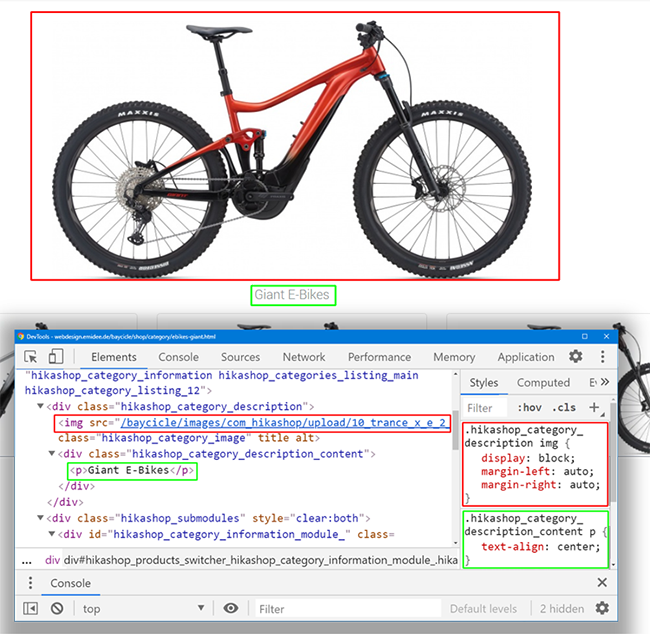
Then, have a look on my screenshot :
To have a view on your
html & css code (like on my screenshot), you have to use the Inspector tool from your Navigator.
Point your element, and
right-click => Inspector tool (or inspect).
And here some explanations to understand how to build high priority css command :
1. First the minimum necessary to function properly :
Check that your selector is
well written, good class (or Id) html and no mistake or typo
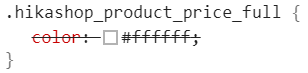
If your command is visible in your
browser inspector tool, but is overridden (css command crossed out), then his priority isn't strong enough.
2. Now, some css priority system explanation :
From less to the highest priority :
.html_class_element {command: value}
.html_class_module .html_class_element {command: value}
.html_class_page .html_class_module .html_class_element {command: value}
.html_class_page .html_class_module .html_class_element {command: value !important;}
Note, that if
2 css commands have strictly the
same selector, then the
last written in the css file will be the one used.
Hope this will help you to achieve what you need.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop