Hi,
The issue apparently comes from custom CSS code added by your template in the header of the pages:
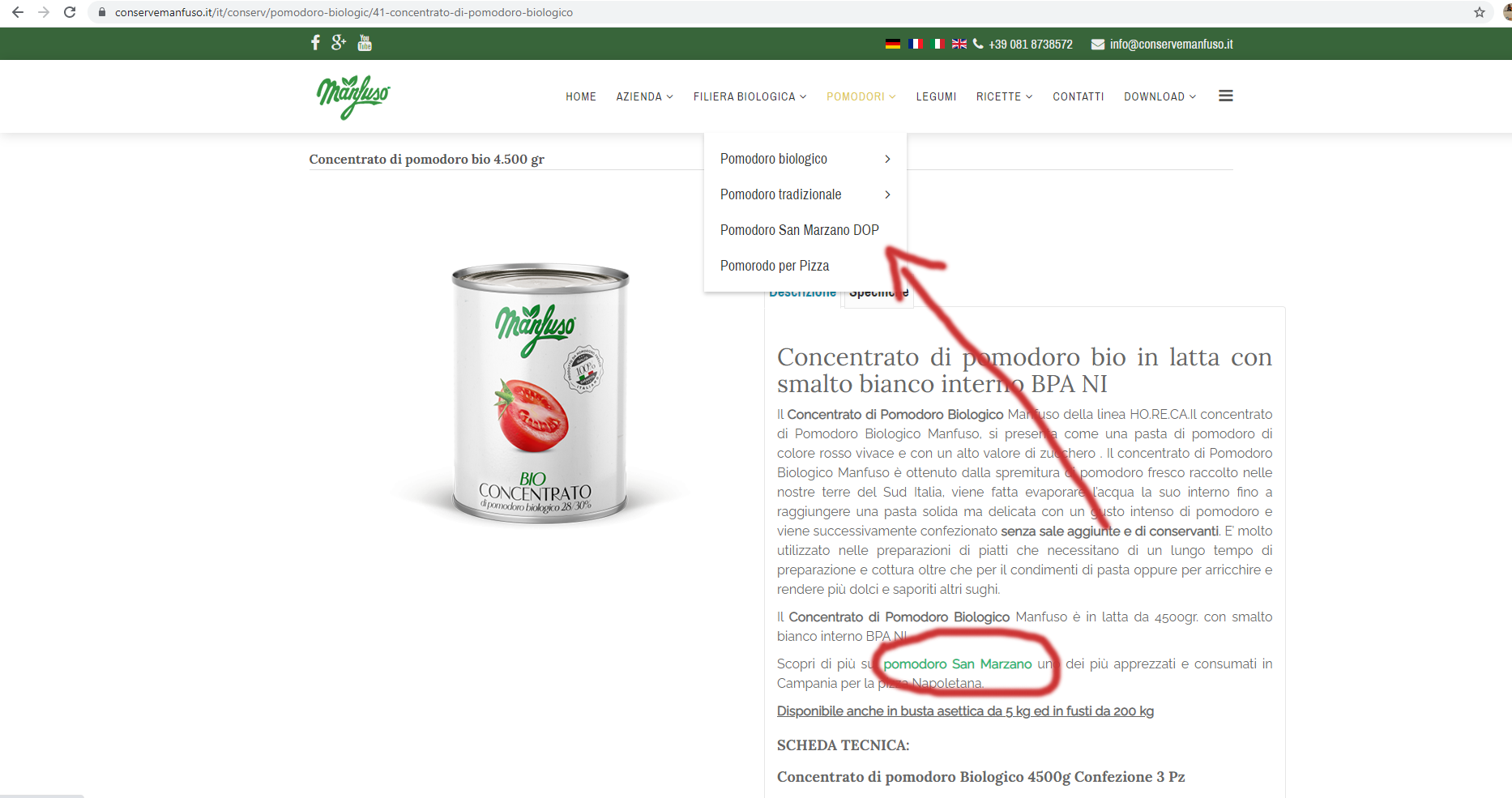
i.imgur.com/2PiWaHN.png
The part
#hikashop_product_right_part {
position: relative;
z-index: 999;
}is moving that hikashop_product_right_part div on top of the menu div and thus when you reach a part of the menu which you think goes above the hikashop_product_right_part div, it actually goes under it and thus you can't click on the menu as it is below the hikashop_product_right_part div.
I'm not sure exactly how that CSS is added there. The clean way to solve the problem would be to remove that CSS.
The dirty way would be to add additional custom CSS like that:
#hikashop_product_right_part {
z-index: auto !important;
}in order to override the other CSS.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop