The first anomaly I notice is this (
www.aroma-massage.it/shop.html
):
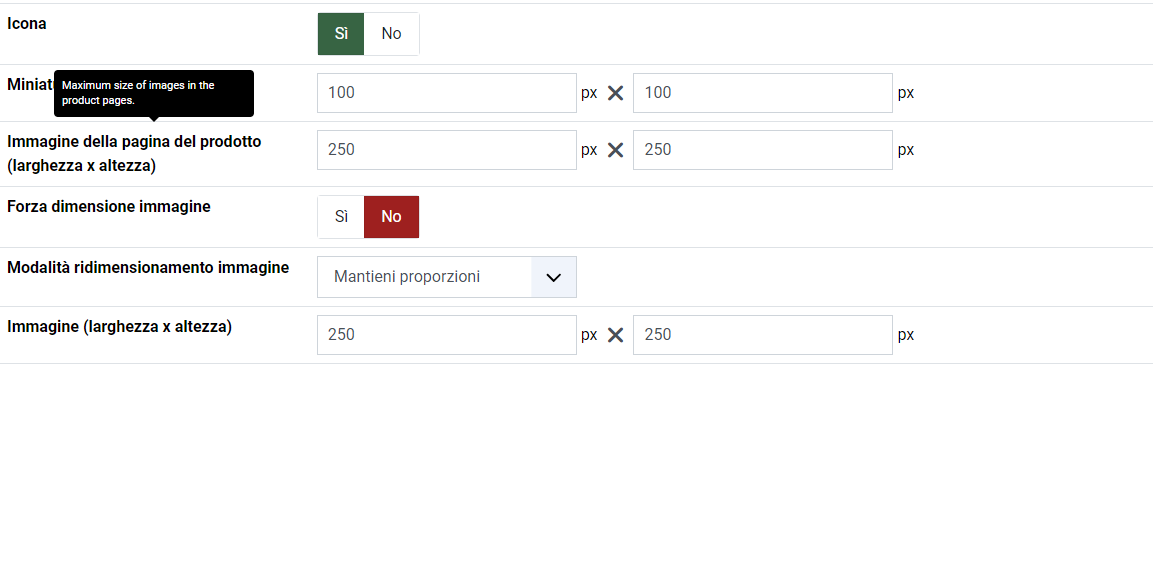
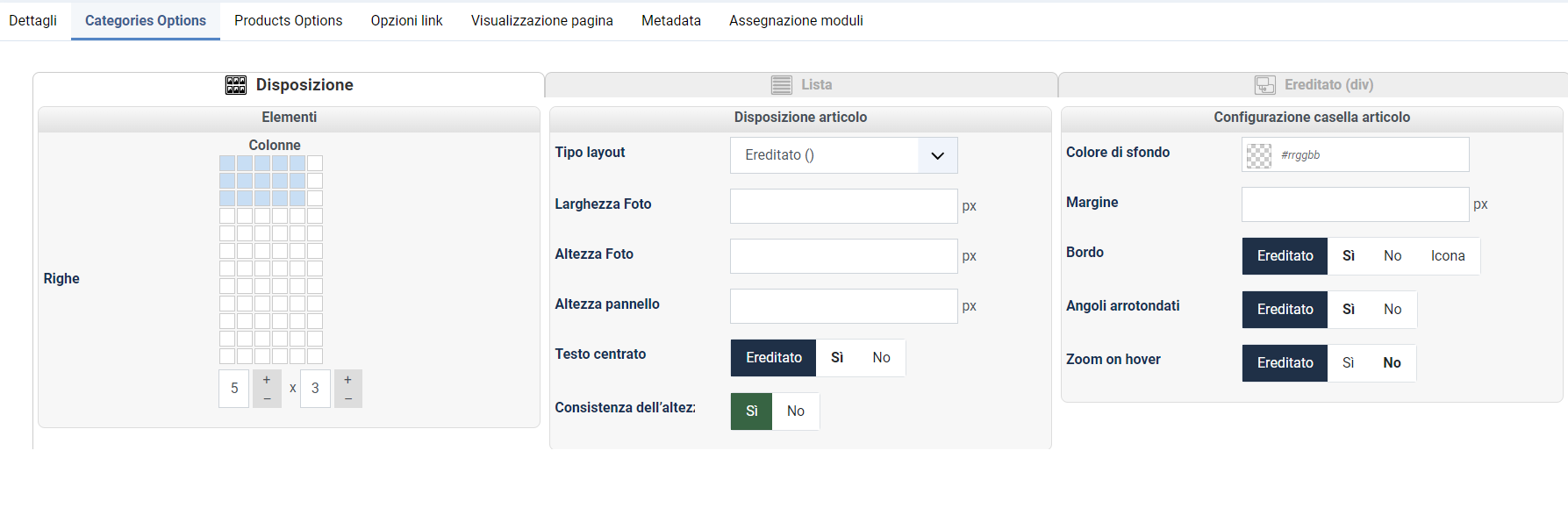
the images of the categories do not fill the container, in fact upon analysis the images are almost all 320x124px but no one has ever set these measurements, while the container appears to be 580x243px. The result is images that are significantly smaller than the space they should occupy. This issue is viewable in both mobile and desktop modes.
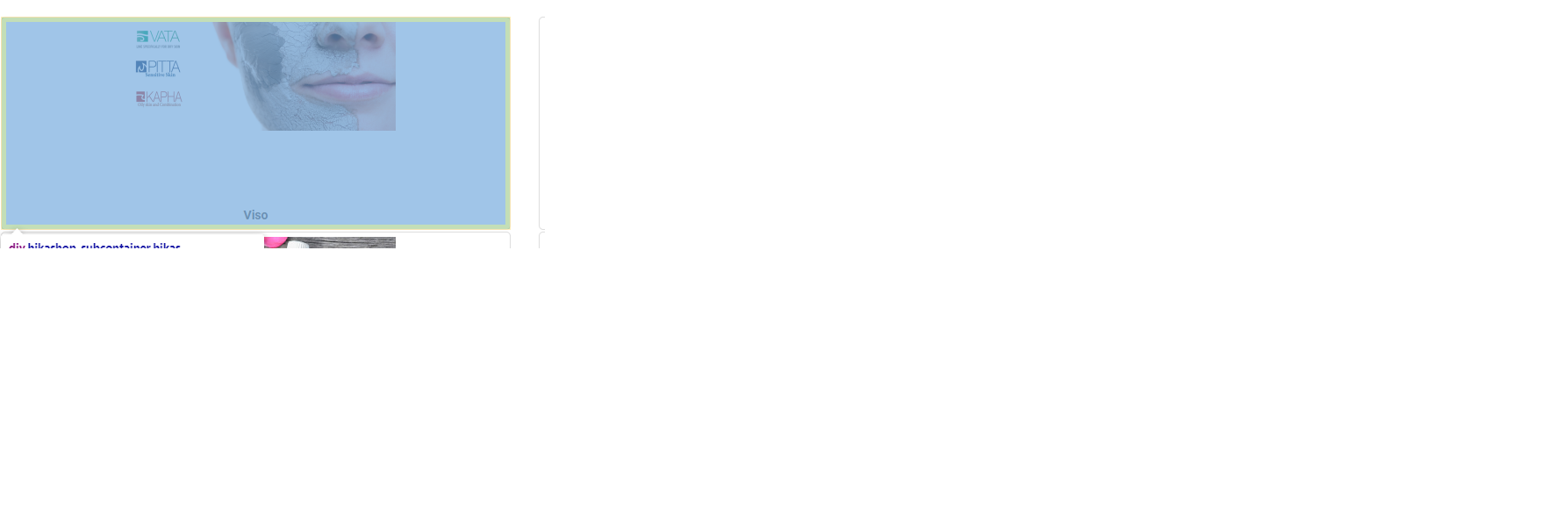
the second anomaly similar to the previous one (
www.aroma-massage.it/shop/prodotti-viso.html
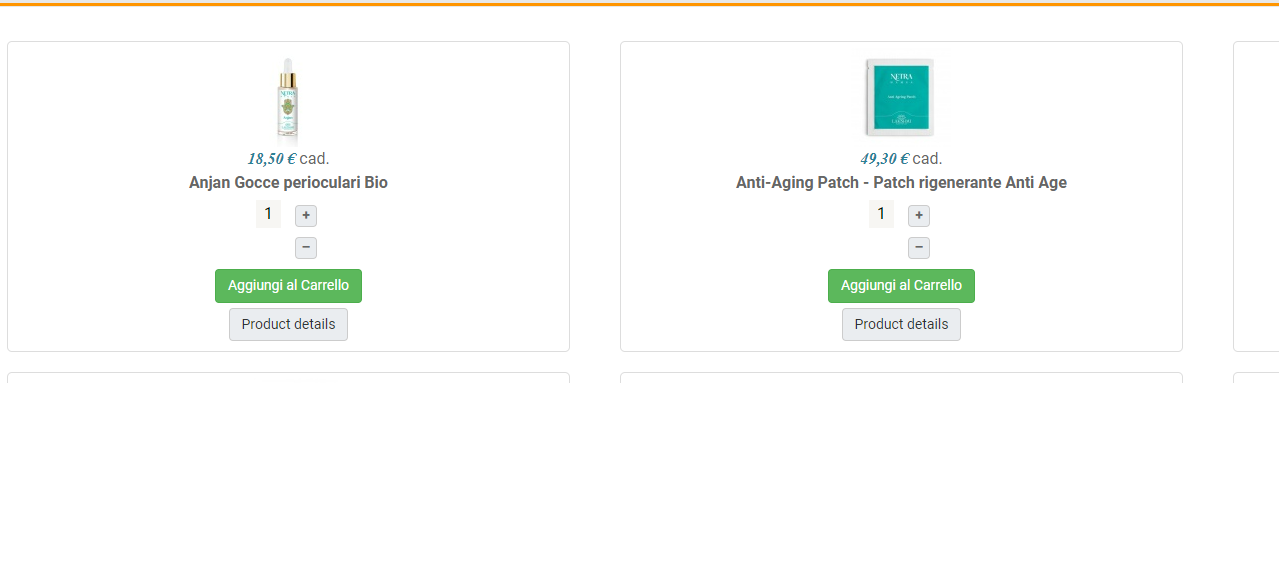
) is that in the list of subcategories of the "face" category the images are also smaller than the container, even more evident given that they are only 2 columns.
therefore I would like to understand if it is normal or if there is some incorrect setting.
furthermore, I wanted to understand if in mobile mode there is the possibility of fixing the view on two columns, given that in mobile mode it automatically works with only one column.
Also, analyzing the console I get this error which I don't know if it can be relevant
Uncaught TypeError: Cannot read properties of null (reading 'body')
at window.iFrameHeight (iframe-height.js?e92a34:9:33)
at HTMLIFrameElement.onload (shop.html:945:33)
window.iFrameHeight @ iframe-height.js?e92a34:9
onload @ shop.html:945
I hope I was more understandable
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop