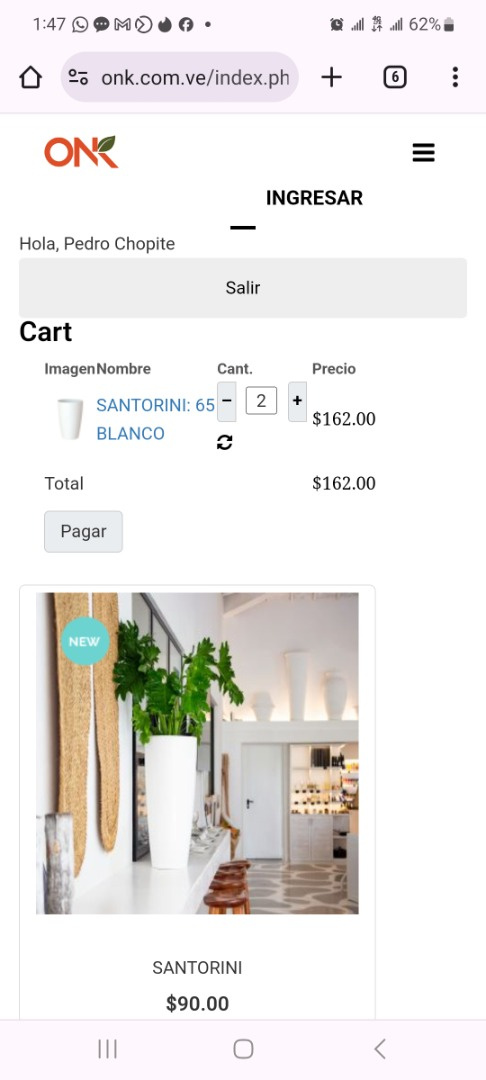
Hello, and thanks for the prompt reply. If you visit
www.onk.com.ve/index.php/categorias
from a mobile phone, you will see the login section and the cart directly below it after you sign in with username Phillip and password hika1234 (also administrator)
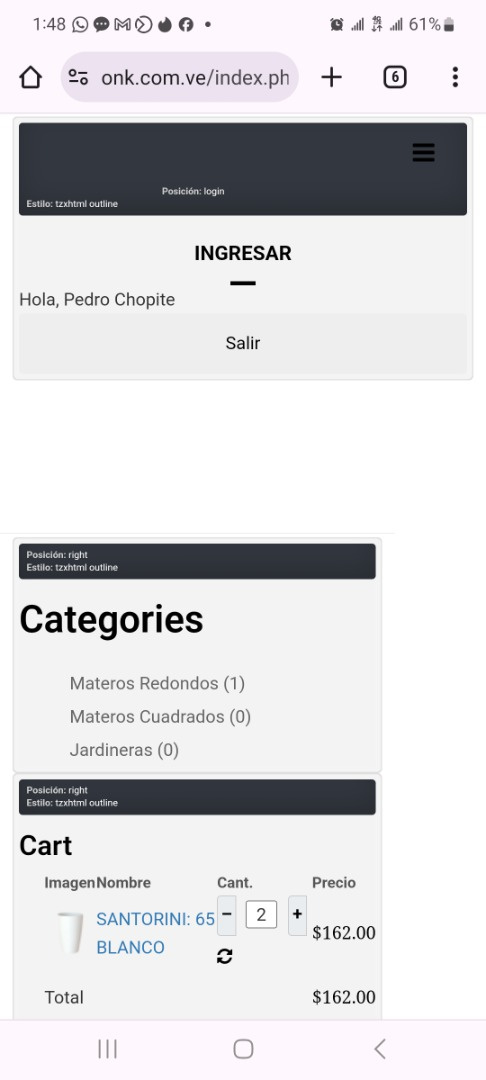
However if you activate the show modules parameter (
www.onk.com.ve/index.php/categorias?tp=1
) you will see that the module is there. However, if you press a link you'll get a weird result.
Looking around I found that the categories listing module is assigned only three columns for small and extra-small device viewing, while the other modules get twelve, but I have not found the setting to modify that.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop