Hello,
For target your price with option, you have to get his Html class, and you can use your browser inspector tool, follow me step by step:
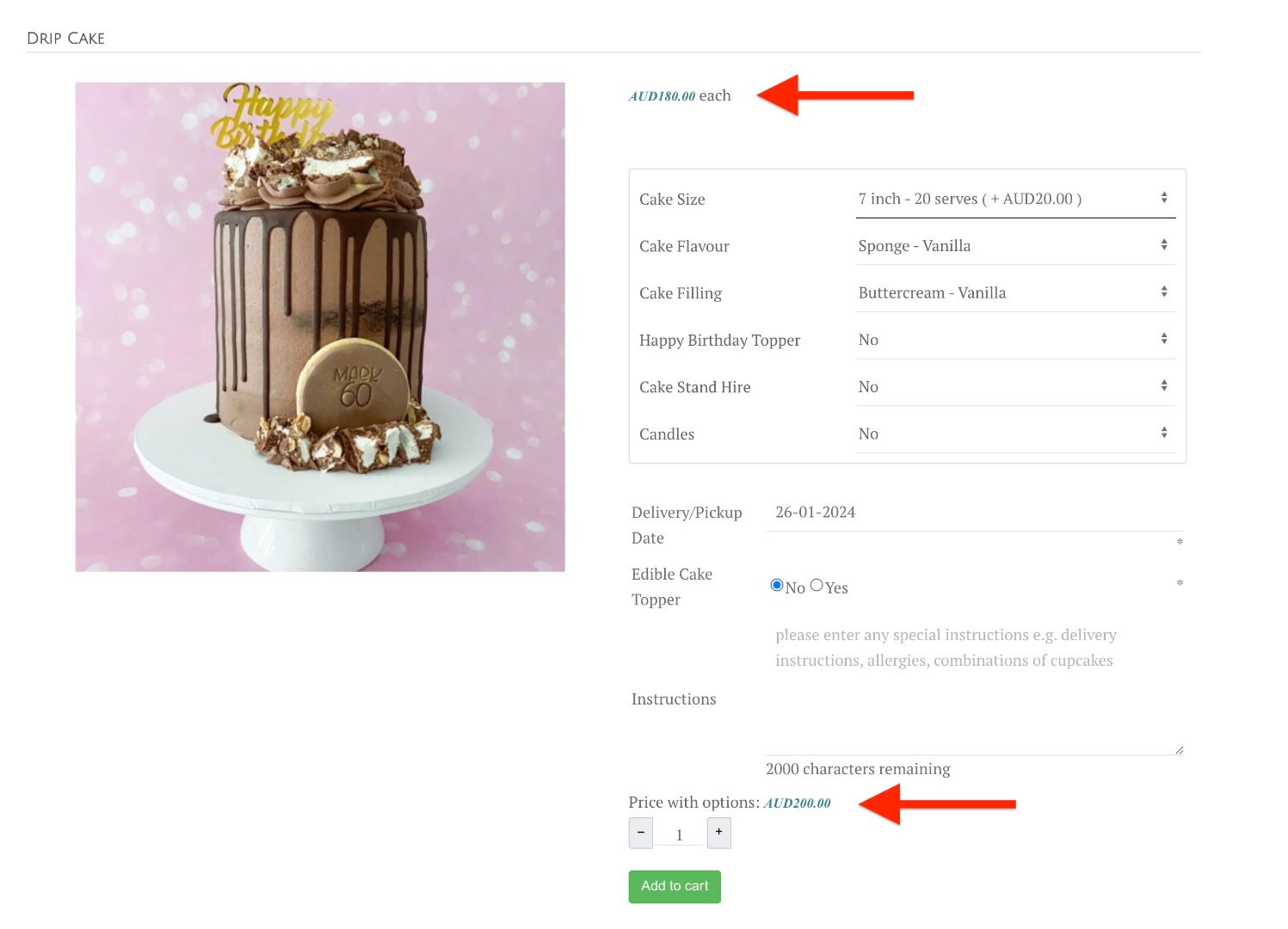
1. Point your element, and right click
2. Select "Inspect" or "Inspector tool"
3. A new window will display the Html :
=> See red bordered part, this will allow you to build
Selector
For your both price dynamically changed to have your two prices change dynamically, given the way the page was designed this is only possible via a custom...
Otherwise we can suggest intermediate solutions depending on the goal.
For example, you can move your price with option instead of the price (set without option) via an
override
view or just hide it, via a
custom Css like "
display: none".
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop