-- url of the page with the problem -- :
wip-ayam-fr-new-v2.cloudaccess.host
-- HikaShop version -- : 5.0.3
Hi,
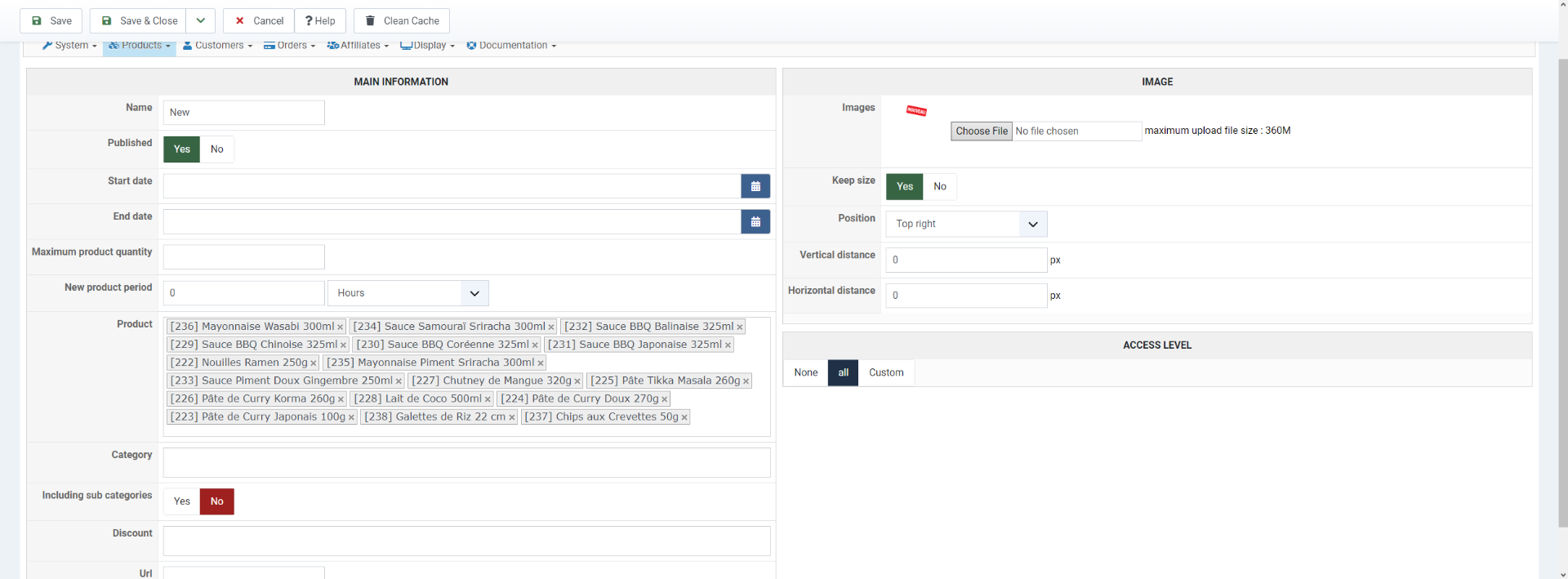
I'm trying to use badge on our products and the badge are formatted png with size 50px. Please refer the configuration screenshot below. But the result are quite pixelated.
Then we try to use the format svg as the badges, but it not display on the front end. Here is the sample snippet for the product with the svg badge.
<div class="hikashop_badge_div hikashop_badge_topright_div" style="position:absolute; pointer-events: none; z-index:3; top:-10px; right:0px; margin-top:10px;"><img class="hikashop_product_badge_image" title="new-50" alt="new-50" src="/images/com_hikashop/upload/new-50.svg"></div>
Here is the link to the page :
wip-ayam-fr-new-v2.cloudaccess.host/inde...oduits/produits-coco
Product with the svg badge are "CRÈME DE COCO ALLÉGÉE 200ML".
How can we solve this issue. Thanks.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop