You need to add CSS, not change it.
Absolutely understand why that's necessary.
Figured I'd test that way as well as these below
- I've added everything I wish to change in the custom.css in Hikashop
- I've added everything I wish to change in the custom.css in Template as well.
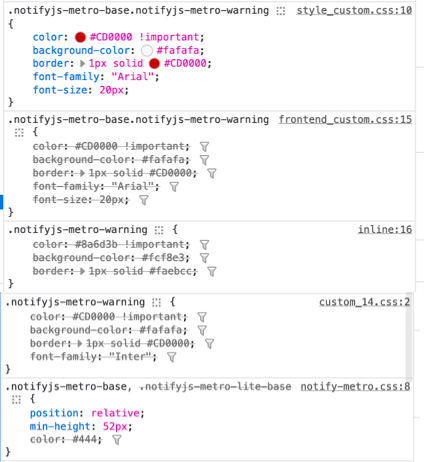
This is what I've added to force something dramatic to ensure I can see changes.
.notifyjs-metro-base.notifyjs-metro-warning {
color: #CD0000 !important;
background-color: #fafafa;
border: 1px solid #CD0000;
font-family: "Arial";
font-size: 20px;
}
Colours work great.
Font Family and size are totally ignored / struck out.
That's all for the negative alerts
Now for the add to cart alert
This style is referenced at ..... /media/com_hikashop/css/notify-metro.css?v=504
.notifyjs-metro-base .text-wrapper, .notifyjs-metro-lite-base .text-wrapper {
text-align: left;
font-family: 'Segoe UI';
}
I changed the font family to Arial.. No change
Out of desperation what I've done is added ALL the changes I am seeking into the system config.css, the media/com_hikashop/css, and all other CSS files.
NO cache enabled on the site as well just to be sure
Yup I'm desperate.

 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop