Hi,
So, if you follow the tutorial here (
www.hikashop.com/support/documentation/2...isplay-by-color.html
) you can have swatches of color on the product page to be able to select the color variant before adding it to the cart.
And you can configure different images for different variants so that the image switches on the product page based on the selected variant (similar to what we have here on our demo website:
demo.hikashop.com/index.php/en/hikashop/...with-characteristics
).
Also, recently, we've added an extra setting to characteristics called "Display available values on listings
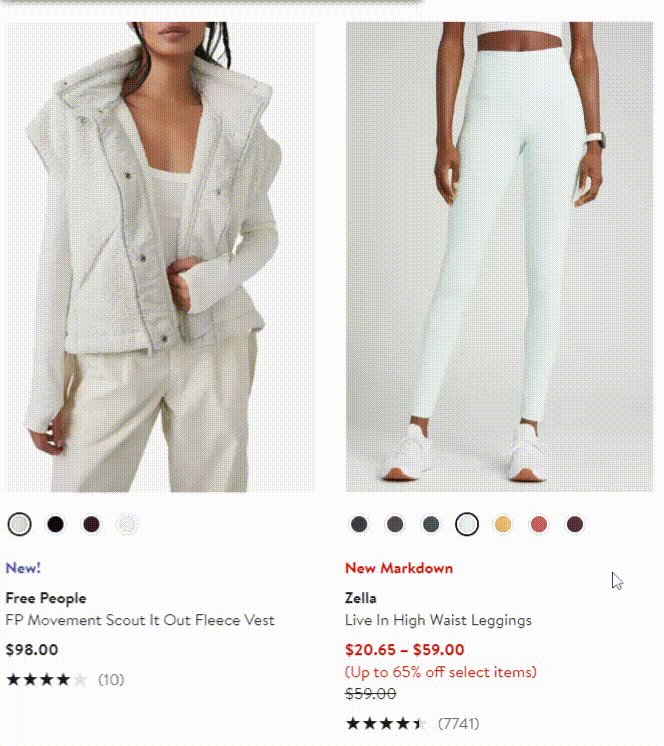
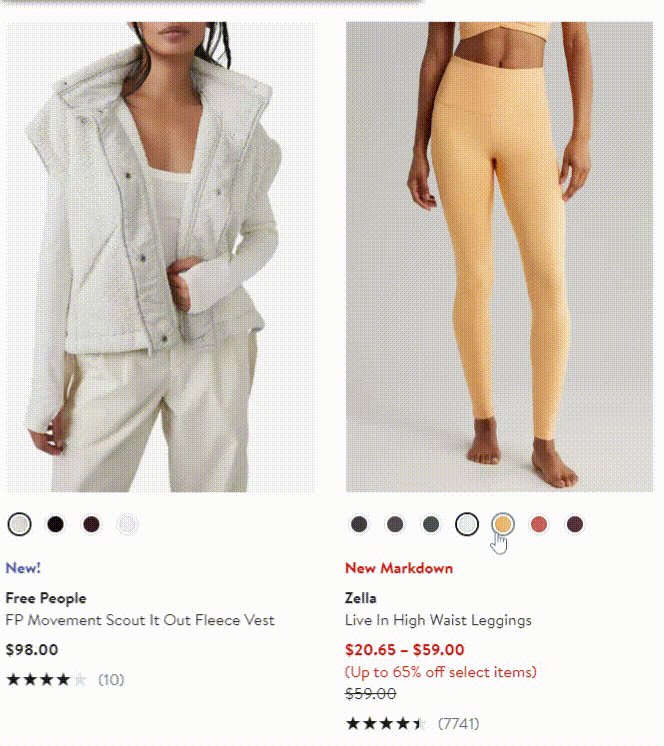
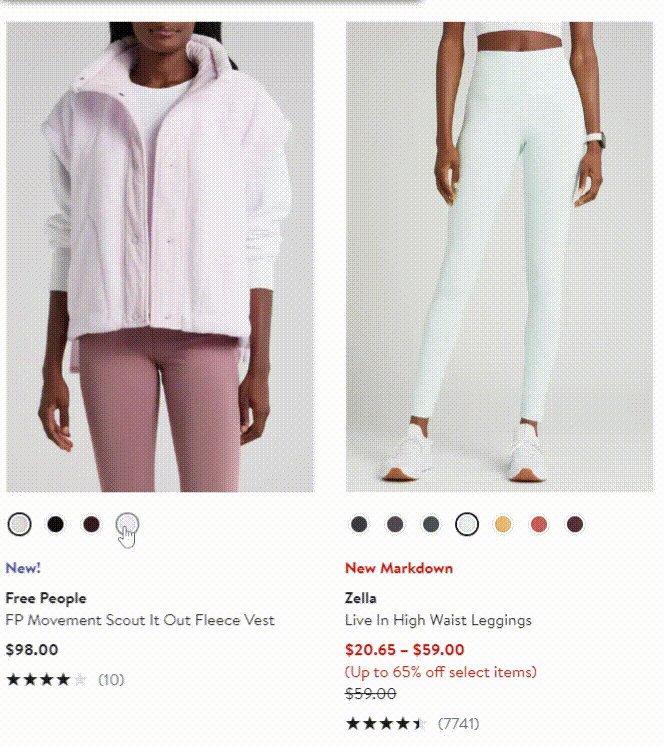
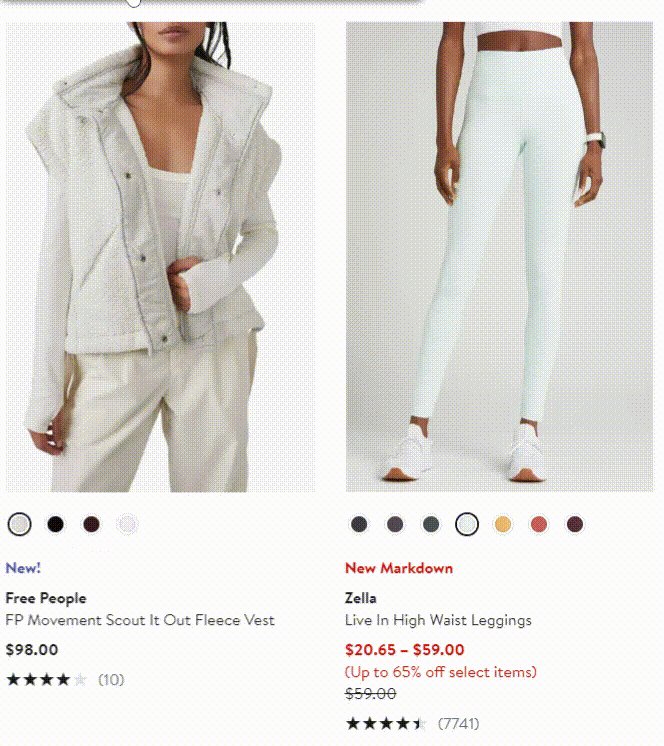
". If you activate it, you'll be able to have the swatches of color from the product page directly on the products listings, similarly to what is on your screenshot. However, these won't change the image displayed when you hover on them like on your screenshot.
Now, with custom development, it would be possible to make these values switch the image on hover. While it's not that complex to do for a PHP/JS developer, it's still a few hours of work.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop