Hi,
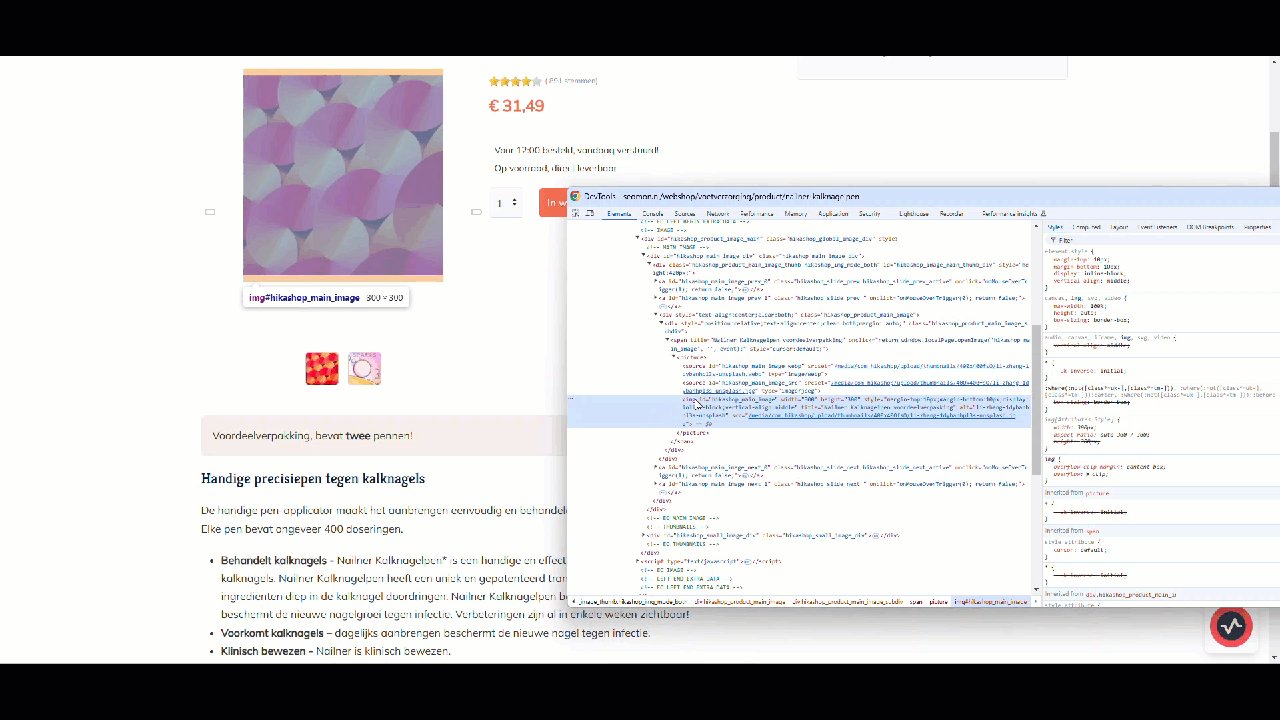
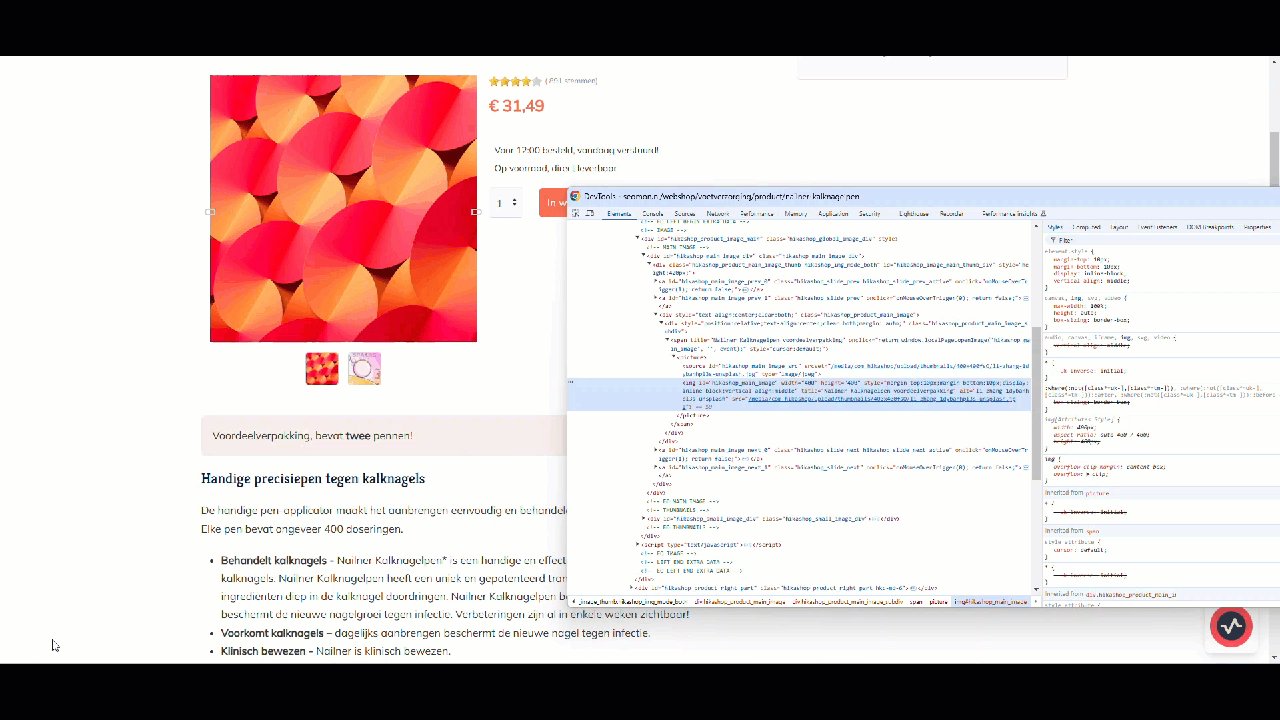
If I check the HTML of your page I see this:
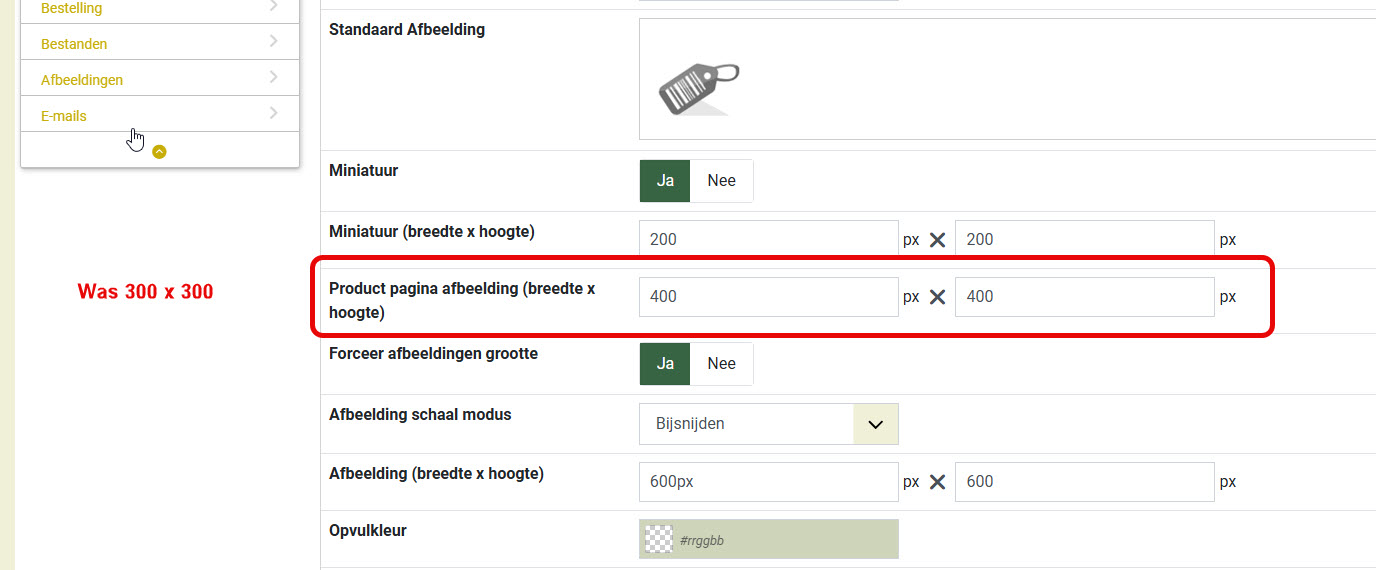
i.imgur.com/01ykJwI.png
The img tag of the main image has a width and a height attributes with a value of 300.
This is done by the code:
$attributes = 'style="margin-top:10px;margin-bottom:10px;display:inline-block;vertical-align:middle"';
if($img->external && $img->req_width && $img->req_height)
$attributes .= ' width="'.$img->req_width.'" height="'.$img->req_height.'"';
$html = '<img id="hikashop_main_image'.$variant_name.'" '.$attributes.' title="'.$this->escape((string)@$image->file_description).'" alt="'.$this->escape((string)@$image->file_name).'" src="'.$img->url.'"/>';
in the view file product / show_block_img.
So, if you look at the if in this code, the width and height attributes are actually only added if the image is an external image (meaning that the image is not on your website and the src attribute contains the full URL of the image).
The image on your page is a local file, so this $img->external variable should be set to false, and thus the width and height attributes should not be added to the img tag.
On top of this, the $img->req_width and $img->req_height should normally be the same as the thumbnail folder path as the code generating the thumbnail bases itself on the same values.
So, in short, I'm surprised you're able to get the result you see on your page. There are at least 2 things which makes this normally not possible. Also, I'm not able to reproduce the issue on my end. So, I'm thinking that you might have a view override of that view file with a different code.
Check if you have the file templates/YOUR_TEMPLATE/html/com_hikashop/product/show_block_img.php via FTP. If you have it, rename it to something else in order to deactivate the view override. Hopefully, it will fix the problem, confirming that the problem comes from some custom code.
If all this doesn't help, we'll need a backend access in order to check the situation more in depth.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop