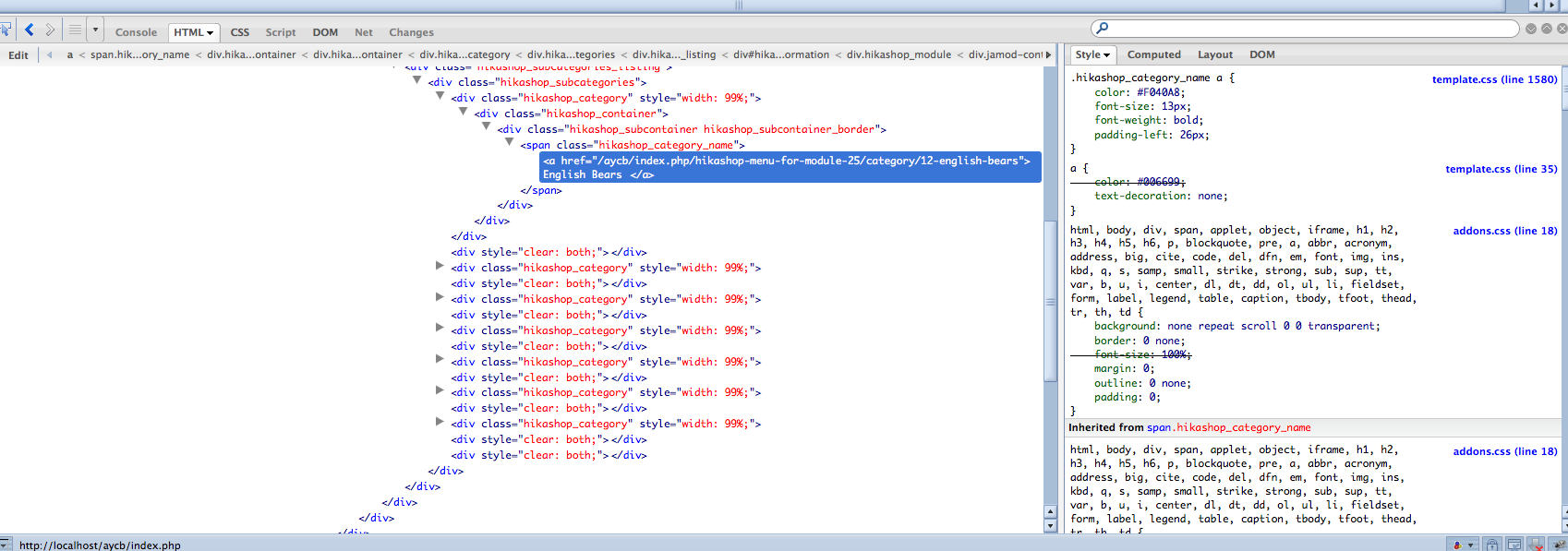
Thank you, but this did not help. I also had this code
.hikashop_category_name a{
color: #F040A8;
font-size: 13px;
font-weight: bold;
padding-left: 26px;
}
.hikashop_category_name a:hover, a:active, a:focus{
font-size:13px;
color:#F3D994;
font-weight:bold;
padding-left:26px;
}
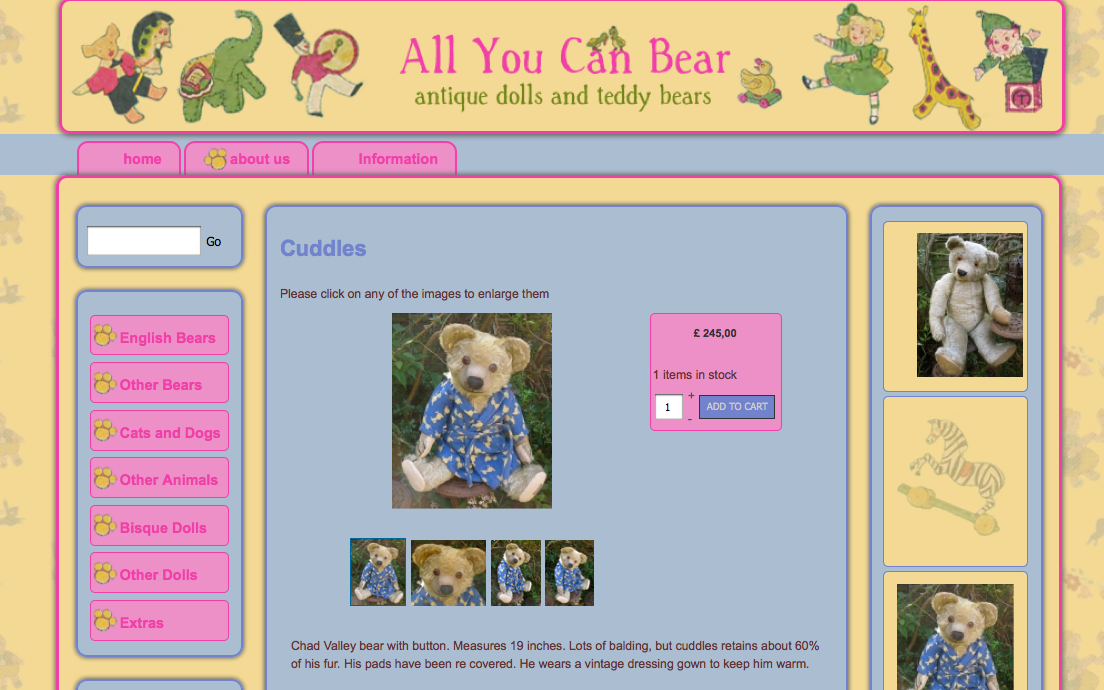
I now have yours, but the problem is the same. The menu works perfectly. However, other elements are moving 26cm to the right when you click on them. For example, the images in the right hand column, and the imageson the product page as well. I cannot see what code would effect only the menu?
Many thanks
Sarah
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop