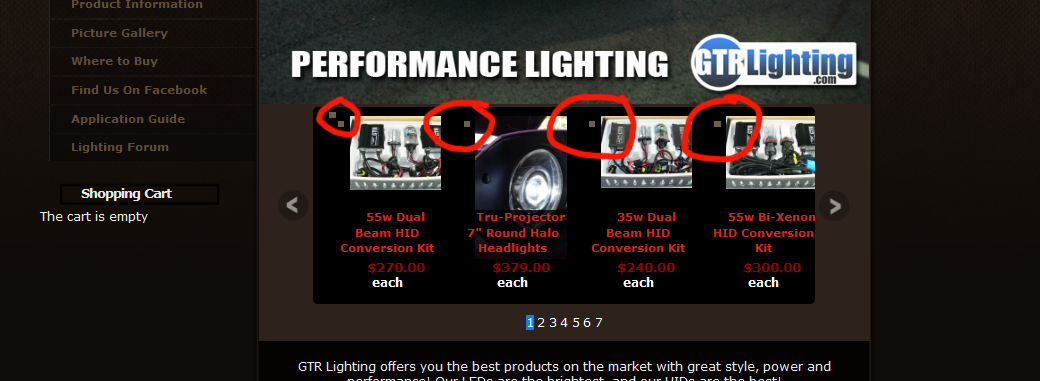
Please see the attached picture to understand the problem I am having.
My website is:
www.GTRLighting.com
I finally got the scrolling product display module to function correctly (THANK YOU FOR THE HELP!!) but now there is a little glitch with the display. For some reason there are 1 or 2 small little boxes displayed on the top left corner of each featured product.
I'm guessing they are brown because that is the background of some other styling on the website. Any idea what it is and how to fix it?
Thank you.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop