Thanks Protorob
I have NO css area as you describe. My guess is that it has changed in version 1.6.5.
The only thing I can find is: Configuration -> Display -> Views -> filter css -> and then 5 differenst back end css configs for five different templates. I use Youtheme from YouJoomla, and this one is the fifth. When clicking the css link for this theme I only get a "config / css.php file with some form configuration... not a css file.
Thanks Nicolas
Yes I understand that it's dynamically generated. But the option to set the item box margin in Div parameters does not include a possibility to set it to 2px 0px 2px -20px (need to force it to the left). Also I cannot change the box border to one single bottom line (don't want a box just a seperator line between each item).
Now, in Firebug in the line <div class="hikashop_container"> it shoes the generated style (margin 10px) this of course can be changed in the options in menu/module, but not into different values for each margin.
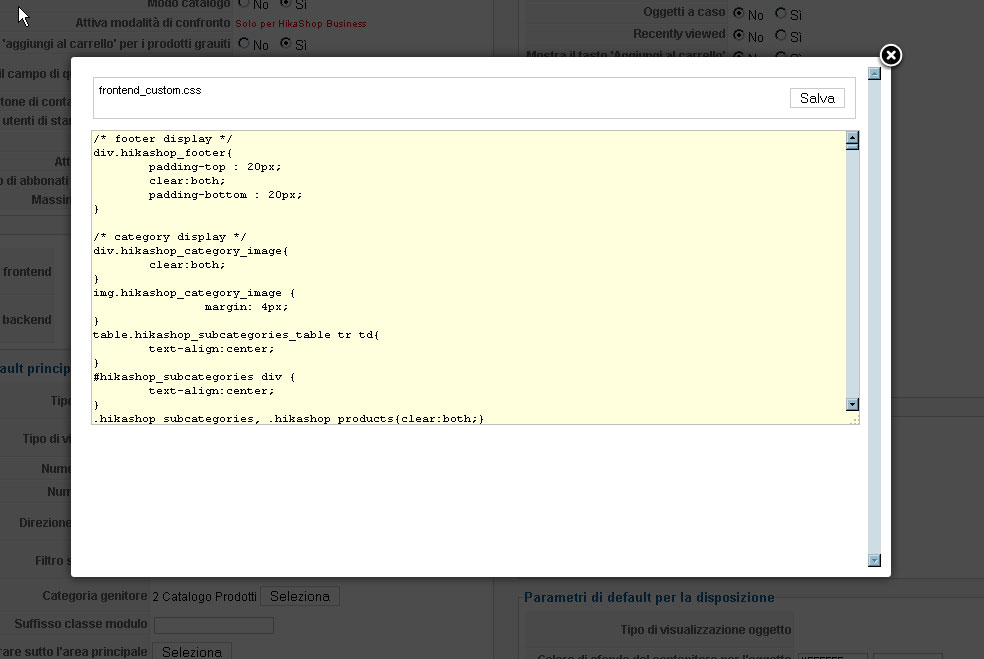
Maybe the solution is put my modifications in a custom.css file (because of future upgrades)
I found the frontend_default.css in /media/com_hikashop/css, can I simply add the styles needed into this file?
As mentioned above, I do not have the option to modify the frontend css from a css area within views or display, and I do not quite understand the mecanism herein. Also I have no idea whatsoever why this css area is not shown. ??
Clarification much appreciated...
Thanks...
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop