Hi There,
I have a question with the way that the thumbnail creation happens.
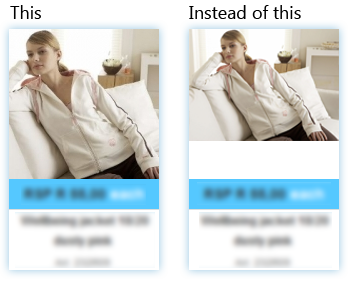
When i upload an image that has a different height / width, the thumbnail gets created as a smaller thumbnail image keeping the aspect ratio, but then you get white spaces as it doesn't fill the whole space of the container set.
I also dont want to set it to stretch the images in css.
Is there a way, that when the thumbnail gets created, it automatically crops the image?
So if i upload an image of 400 x 500px for a product, and the thumbnail size is set to 100 x 100px, that hikashop should rather create the thumbnail by
- Copying the image to the thumbnail folder
- reducing the image size to 100 x 125px
- then crop the top and bottom of the image off to make the image 100 x 100px
Then at least all the thumbnails on the site will look a lot better taking up the each image container and the option to click the image and see the full, uncropped, image open up will be available.
See the image below.
Is this at all possible by editing some code, or is this a functionality that possibly might be considered for a future version?
(if possible, any code editing would be better for now)
Thanks in advance for your help.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop