can anyone help me I am trying to put tabs on product page... goal is to get description...downloads...and related to render in tabs under product... downloaded nonumbers tabber.. get that i need to work with show under product and show_default .... don't get what to place where to accomplish my goal...
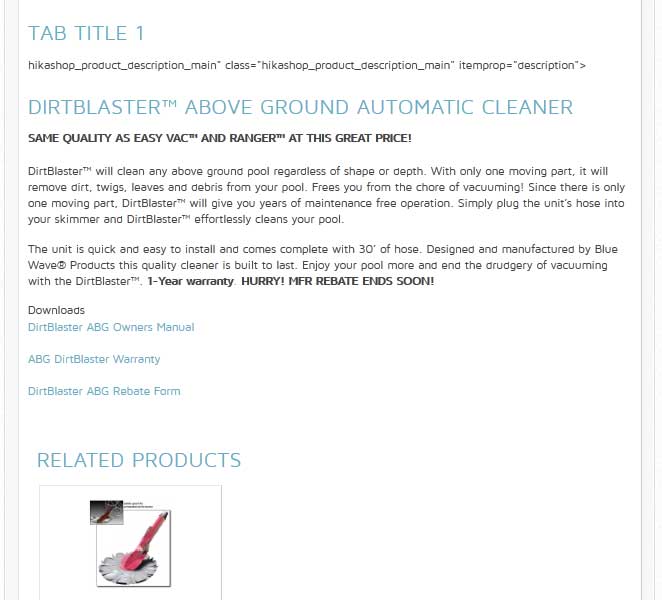
I get this:
Tabber works with tags:
{tab=Tab Title 1}
Your text...
{tab=Tab Title 2}
Your text...
{/ tabs}Can do this:
You will have to edit the file "show_default" as I explained in order
to add the tabs tags in the different places to separate each element.
Then, in the file "show" of the view "product", you can replace the lines:
$this->setLayout($this->productlayout);
echo $this->loadTemplate();
by:
$this->setLayout($this->productlayout);
echo JHTML::_('content.prepare',$this->loadTemplate());
cant seem to understand where to place {tab=Tab Title 1} in the show_default and when im in show_default I see the description and files.. dont see how i would bring up the related to a tab...
see many hika sites with these tabs like i want so please someone help me out attached a pic showing what i wind up with..LOL
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop