Modify Layout on product page
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#56993
I use Joomla 2.5.6, Hikashop 1.5.8 and a template generated with Artisteer 3.1
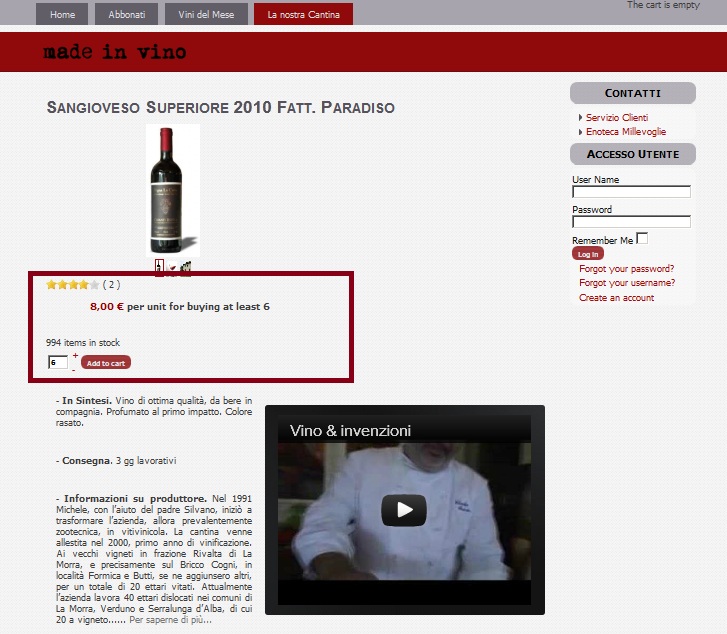
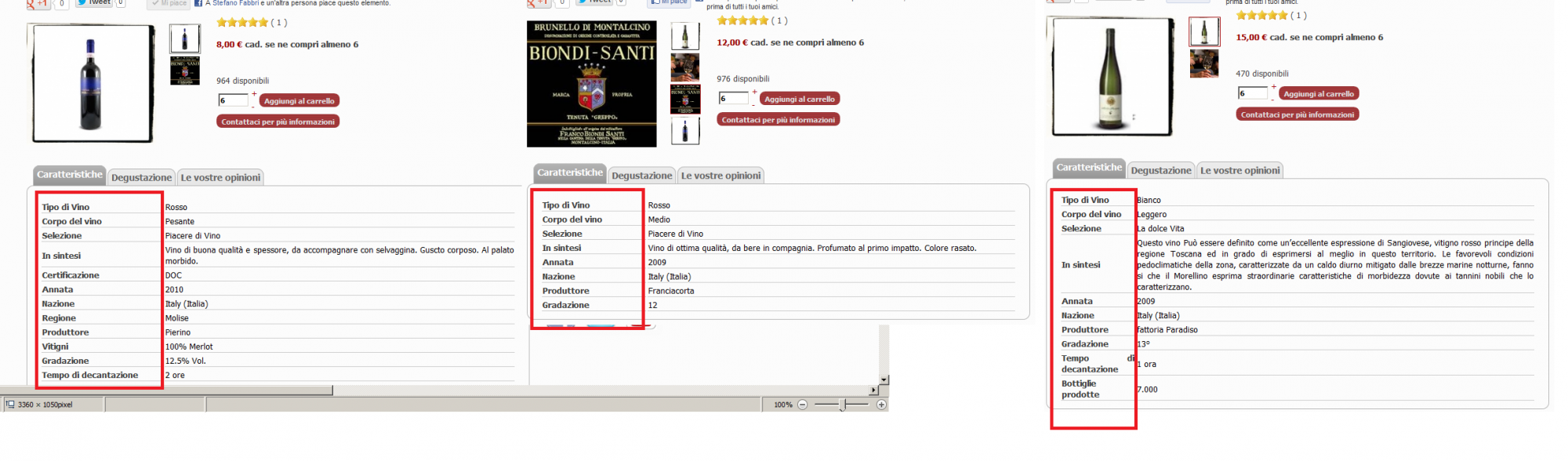
My product page doesn't look very well.
Probably due to some space constraints (the product page has about 750/800 px) the "right part" goes under the "left part".
Is there a way to avoid it?
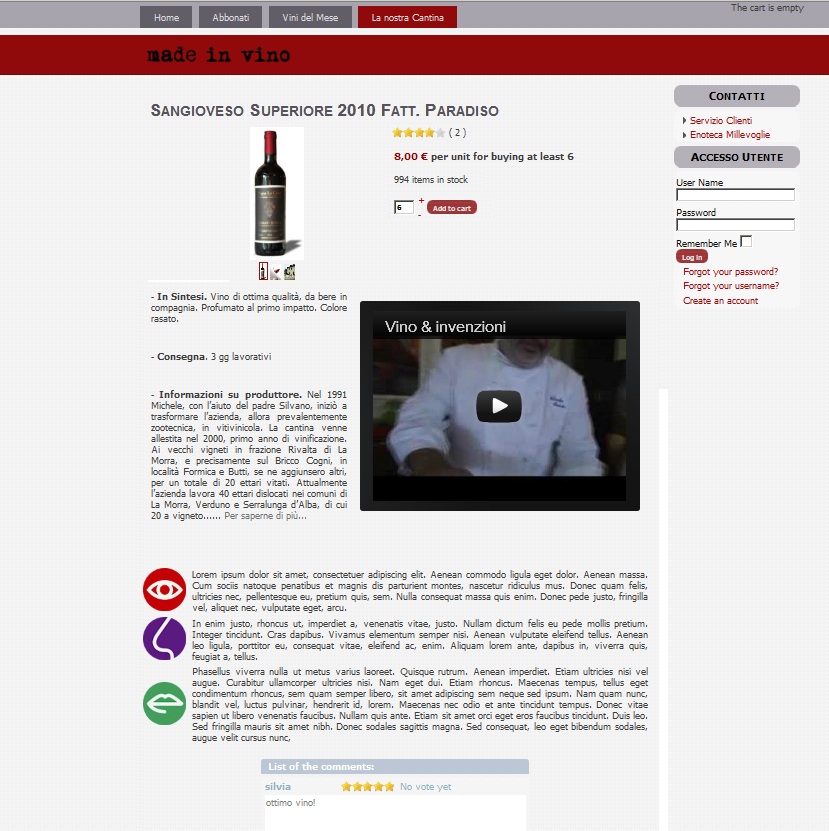
I would also to customize a little bit the product layout page in order to obtain this result (all the fields alligned on the left). Is it possibile?
I would also like to know if is possible to view the comment in a separate tab?
Thank you so much for your help.

Last edit: 13 years 6 months ago by
Teto.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#57086
Thank you as always, with your help everything seems simple also for me!!!
I was able to modify the first 2 things but I have some problem with the last one.
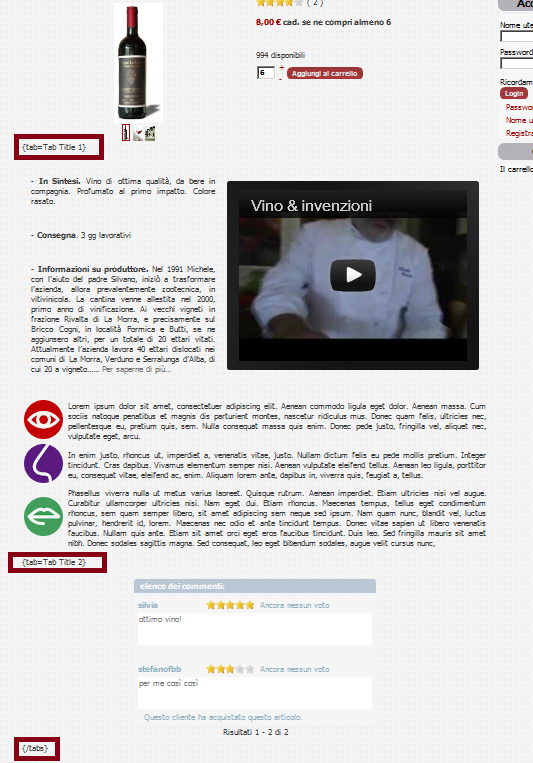
I modified the product / show_default.php as follow
<div id="hikashop_product_bottom_part" class="hikashop_product_bottom_part">
{tab=Tab Title 1}
<div id="hikashop_product_description_main" class="hikashop_product_description_main">
<?php
echo JHTML::_('content.prepare',preg_replace('#<hr *id="system-readmore" */>#i','',$this->element->product_description));
?>
</div>
<span id="hikashop_product_url_main" class="hikashop_product_url_main">
<?php
if (!empty ($this->element->product_url)) {
echo JText :: sprintf('MANUFACTURER_URL', '<a href="' . $this->element->product_url . '" target="_blank">' . $this->element->product_url . '</a>');
}
?>
</span>
{tab=Tab Title 2}
<?php
$this->setLayout('show_block_product_files');
echo $this->loadTemplate();
?>
<div id="hikashop_product_vote_listing" class="hikashop_product_vote_listing">
<?php
if($this->params->get('show_vote_product')){
$js = '';
$params = null; //Params already existing in the previous getLayout('vote', ...)
echo hikashop_getLayout('vote', 'listing', $params, $js);
?>
</div>
<div id="hikashop_product_vote_form" class="hikashop_product_vote_form">
<?php
$js = '';
$params = null;
echo hikashop_getLayout('vote', 'form', $params, $js);
}
?>
</div>
</div>
i also modified the product / show.php as follow
<form action="<?php echo hikashop_completeLink('product&task=updatecart'); ?>" method="post" name="hikashop_product_form" enctype="multipart/form-data">
<?php
$this->setLayout($this->productlayout);
/*
Old code - Stefano
echo $this->loadTemplate();
*/
echo JHTML::_('content.prepare',$this->loadTemplate());?>
but unfortunately it doen't work, did i miss something?
Last edit: 13 years 6 months ago by
Teto.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 6 months ago
#57164
I would say that the problem is that the second view file modification you made (in product/show.php) was not for the correct template. Could you double check that ?
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#57191
I checked the situation and I confirm I modified the right template "templatesemplicev3".
I thought it depends by the Template (it is a custom template made with Artisteer 3.1) but with the default Joomla template (Beez2) I have the same problem.
Do you have other ideas?
If you want I may privately send you the URL, username and password to check the site backend.
Last edit: 13 years 6 months ago by
Teto.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#57308
Thank you really much! 
I sent to you all the information needed.
I'm really curious to know the reason because it doesn't work.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#59737
Hello nicolas
do you think is possbile to move the "specificatons fields" to a separate TAB?
Could you indicate what piece of code I have to move/change?
Could you also indicate if is possible to move the small product image at the right of the main picture?
Thank you
Last edit: 13 years 6 months ago by
Teto.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 6 months ago
#59799
That's the code used to display the specifications area in your view file :
if(!empty($this->fields)){
$this->setLayout('show_block_custom_main');
echo $this->loadTemplate();
}
Just move it inside your tab tags with potentially <?php and ?> tags around it and it will be in the tabs.
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 6 months ago
#59975
You can do that with CSS. You might need to adapt the values a bit but you should be able to do it with that CSS:
.hikashop_main_image_div{
width: 60%;
float: left;
}
.hikashop_small_image_div{
width: 20%;
float: right;
}
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 6 months ago
#60055
Great!!!!! 

I swear this is my last question...
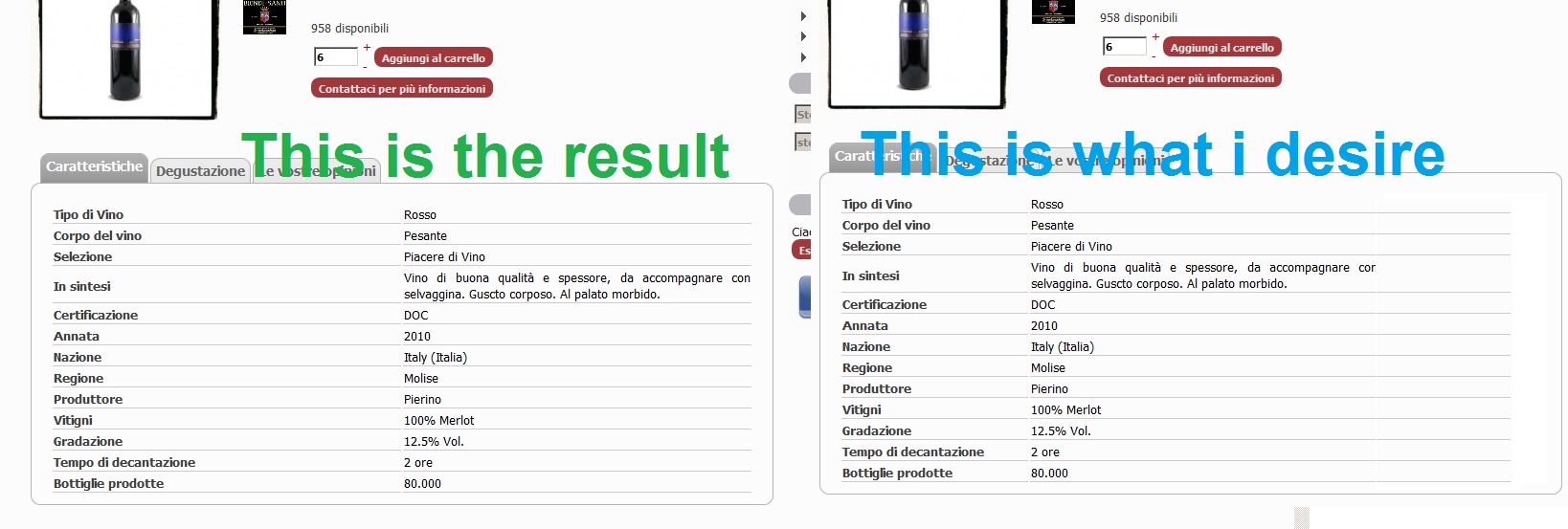
how could I set a fix width for the name of the custom fields?
I tried to insert a margin in .hikashop_product_custom_name but the space is different between the varoius products
.hikashop_product_custom_name{
font-weight:bold;
/* Stefano Start */
/* Spazi per caratteristiche */
margin-right:50px;
/* Stefano End */
}
I would like to have the same width and different height depending on the content of the relative field.
Last edit: 13 years 6 months ago by
Teto.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 5 months ago
#60126
I think that you should use something like that CSS:
#hikashop_product_custom_info_main td.key{ width 100px; }
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
13 years 5 months ago
#60158
Thank you, unfortunately it works only partially.
when you set a width the system automatically splits the table in 2 parts of the same width.
I tried to increase/decrease the pixels and also to use the % but it isn't possible to set the left part and the right part with different width.
Please Log in or Create an account to join the conversation.
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 5 months ago
#60232
Can you give a link to that page so that we can see that ?
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
-
Posts: 85048
-
Thank you received: 13868
-
MODERATOR
-
-
-
-
-
-
13 years 5 months ago
#60308
You added the CSS:
#hikashop_product_custom_info_main td{
border-bottom: 1px solid #CCC;
width: 100px;
}
but I told you to add:
#hikashop_product_custom_info_main td.key {
width: 100px;
}
That's why it's not working like you want.
Please Log in or Create an account to join the conversation.
-
Posts: 184
-
Thank you received: 4
-
-
-
-
-
-
Time to create page: 0.129 seconds
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop