I only have the site on localhost at the moment. I already have a live site and this Joomla/HikaShop version is being developed to replace it.
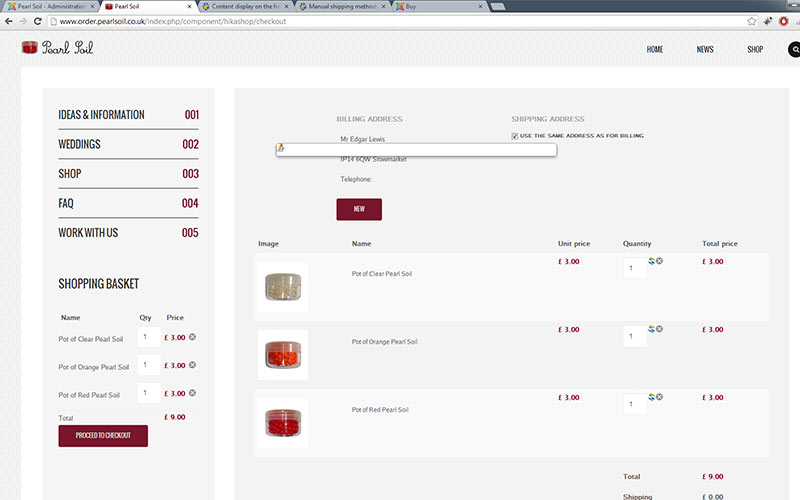
The code associated with the floating box is:
<a id="hikashop_checkout_billing_address_edit_2" title="Change" class="modal hikashop_checkout_billing_address_edit" rel="{handler: 'iframe', size: {x: 450, y: 480}}" href="/choicestest/index.php/address/edit/redirect-checkout/address_id-2/step-0/type-billing/tmpl-component" onclick="return hikashopEditAddress(this,1,false);"><img alt="Change" src="/choicestest/media/com_hikashop/images/edit.png" border="0"></a>
Does this help?
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop