Hello there,
I'm currently working on a project for client. I am in need of some help as I can't figure out what is causing this behaviour.
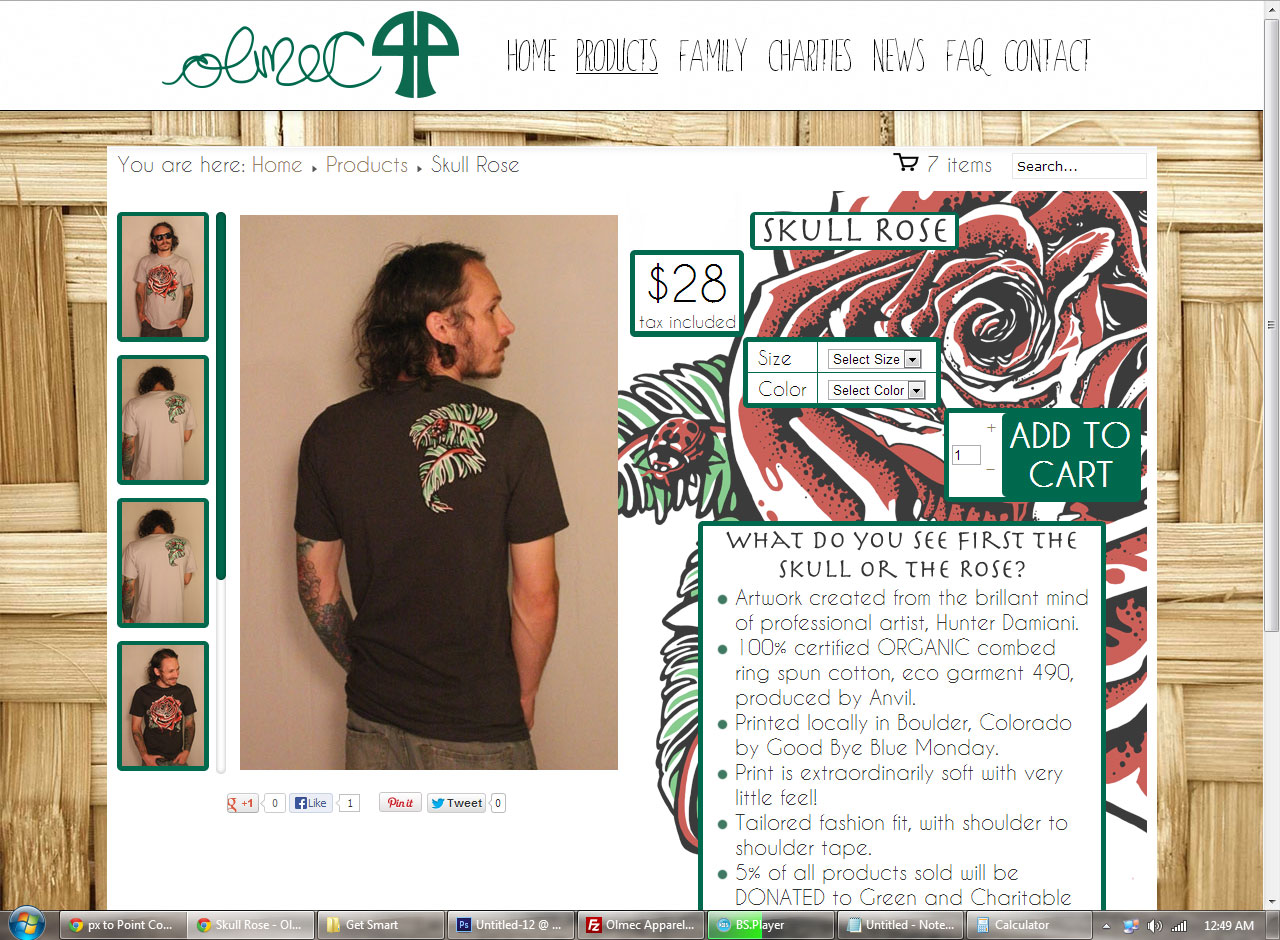
Here a screenshot of how the product page looks when you initially load the page:
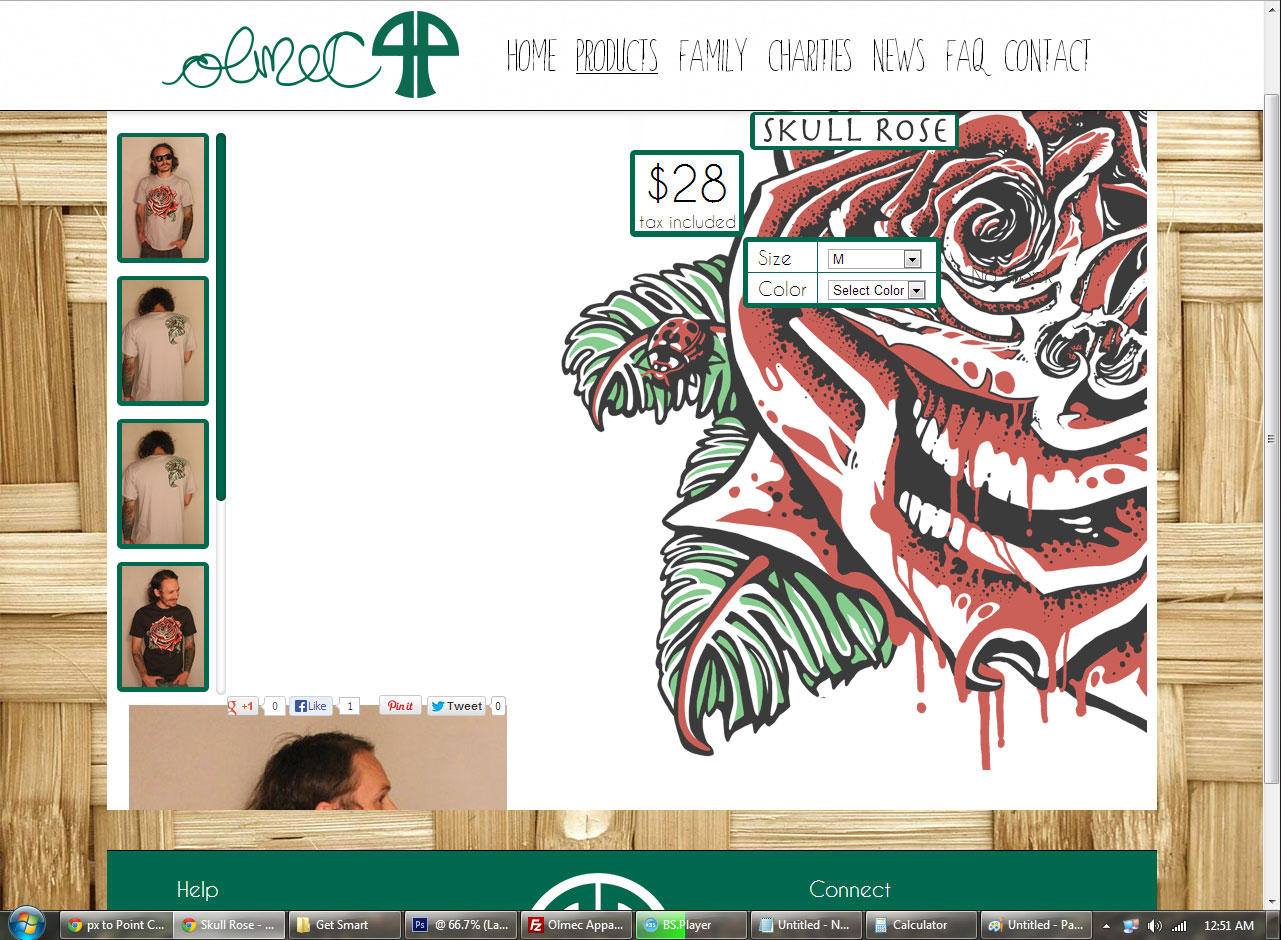
This is what happens when you select a characteristic from the dropdowns:
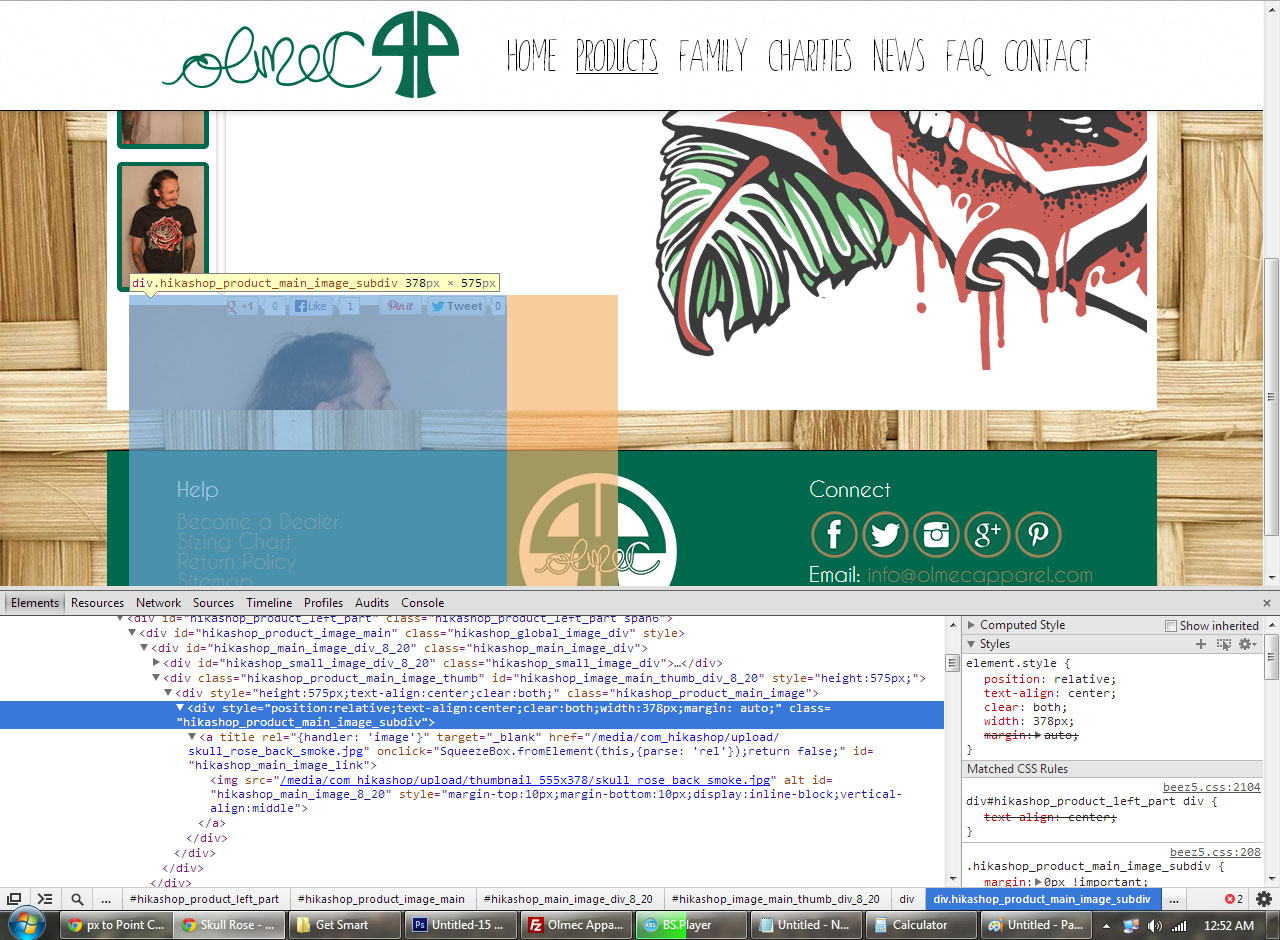
This is some information of how it is behaving in in chrome:
As you can see in the third picture it is changing the width of the hikashop_product_main_image_thumb div from 378px wide to 489px. There is a large margin added to the left side of the hikashop_product_main_image_subdiv div but I have the margin in the CSS set to
I have modified the show_block_image to wrap each thumbnail in a div with the class of thumbnail_wrapper and to place a <br> after each thumbnail so that they sit one per line.
<?php
/**
* @package HikaShop for Joomla!
* @version 2.1.1
* @author hikashop.com
* @copyright (C) 2010-2012 HIKARI SOFTWARE. All rights reserved.
* @license GNU/GPLv3 http://www.gnu.org/licenses/gpl-3.0.html
*/
defined('_JEXEC') or die('Restricted access');
?><?php
$variant_name = '';
$variant_main = '_main';
$display_mode = '';
if(!empty($this->variant_name)) {
$variant_name = $this->variant_name;
if(substr($variant_name, 0, 1) != '_')
$variant_name = '_' . $variant_name;
$variant_main = $variant_name;
$display_mode = 'display:none;';
}
?><div id="hikashop_product_image<?php echo $variant_main;?>" class="hikashop_global_image_div" style="<?php echo $display_mode;?>">
<div id="hikashop_main_image_div<?php echo $variant_name;?>" class="hikashop_main_image_div">
<?php
if(!empty ($this->element->images)){
$image = reset($this->element->images);
}
$height = $this->config->get('product_image_y');
$width = $this->config->get('product_image_x');
if(empty($height)) $height=$this->config->get('thumbnail_y');
if(empty($width)) $width=$this->config->get('thumbnail_x');
$divWidth=$width;
$divHeight=$height;
$this->image->checkSize($divWidth,$divHeight,$image);
if (!$this->config->get('thumbnail')) {
if(!empty ($this->element->images)){
echo '<img src="' . $this->image->uploadFolder_url . $image->file_path . '" alt="' . $image->file_name . '" id="hikashop_main_image" />';
}
} else {
$style = '';
if (!empty ($this->element->images) && count($this->element->images) > 1) {
if (!empty($height)) {
$style = ' style="height:' . ($height + 20) . 'px;"';
}
}
$variant_name='';
if(isset($this->variant_name)){
$variant_name=$this->variant_name;
}
?>
<div id="hikashop_small_image_div<?php echo $variant_name;?>" class="hikashop_small_image_div">
<?php
if (!empty ($this->element->images) && count($this->element->images) > 1) {
foreach ($this->element->images as $image) {
echo '<div class="thumbnail_wrapper">';
echo $this->image->display($image->file_path, 'hikashop_main_image'.$variant_name, $image->file_name, 'class="hikashop_child_image"','', $width, $height);
echo "<br>";
echo "</div>";
}
}
?>
</div>
<div class="hikashop_product_main_image_thumb" id="hikashop_image_main_thumb_div<?php echo $variant_name;?>" <?php echo $style;?> >
<div style="<?php if(!empty($divHeight)){ echo 'height:'.($divHeight+20).'px;'; } ?>text-align:center;clear:both;" class="hikashop_product_main_image">
<div style="position:relative;text-align:center;clear:both;width:<?php echo $divWidth;?>px;margin: auto;" class="hikashop_product_main_image_subdiv">
<?php
echo $this->image->display(@$image->file_path,true,@$image->file_name,'id="hikashop_main_image'.$variant_name.'" style="margin-top:10px;margin-bottom:10px;display:inline-block;vertical-align:middle"','id="hikashop_main_image_link"', $width, $height);
if(!empty($this->element->badges))
$this->classbadge->placeBadges($this->image, $this->element->badges, '0', '0');
?>
</div>
</div>
</div>
<?php
}
?>
</div>
</div>
I'm assuming that the hikashopUpdateVariant javascript function might have something to do with this?
If anyone wants a login to the website so that they can test it and provide me with feedback just let me know!
Any help here is much appreciated. I can't figure out what exactly is causing the margin and the change in width in the main product image.
Thank you for any help
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop