-- url of the page with the problem -- :
crepulja.net/trgovina/
-- HikaShop version -- : HikaShop [1405171504]
-- Joomla version -- : 3.3.0 Stable
-- PHP version -- : 5.3.28
-- Browser(s) name and version -- : Google Chrome
-- Error-message(debug-mod must be tuned on) -- :
so the thing is i want to change the box where articles and products are shown to have fixed height.. they are now dependent on text (article or product name).
If the solution is pane height, then its not working..i already tried.
Here are few screenshots for you to see what i have in mind.
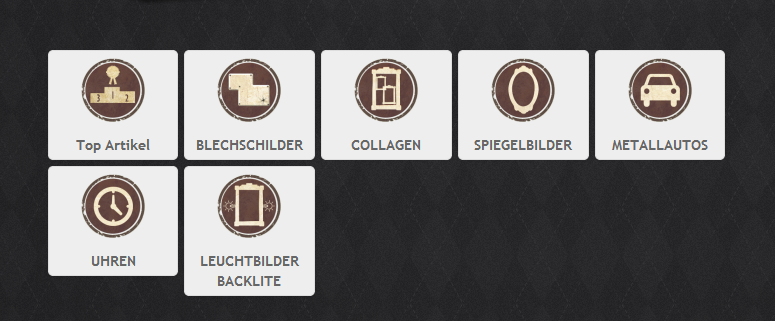
Categories:
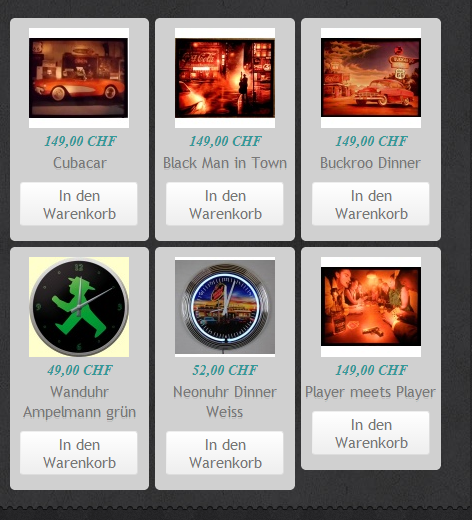
and articles shown as top articles:
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop