Добрый день!
Два дня вкуривал вопросницу, но своего вопроса не нашел, а вернее был только намек на него. Суть:
Листинг товаров категории выводится div-ами. Задача состоит в том, чтобы наряду с названием товара. его изображением, описанием и кнопкой "в корзину" выводились значения некоторых полей из вариантов товара. Фактически - если у вас есть пары одинаковой обуви разных размеров (размеры определяются через варианты). то имеющиеся варианты размеров нужно вывести не только в карточке товара (там все работает) но и в листинге.
Методом ненаучного тыка нашел вот что:
1. Редакатировать каждый элемент листинга можно через product / listing_img_title (в моем случае - именно под заголовком должны выводиться доступные размеры.
смотрю в то, что содержится в
$this->params - там нет вариантов
и в $this->row - вариантов нет тоже.
пока решил так, наряду с вариантами создал дополнительное поле размер [razmer] и оно присутствует $this->row
соответственно и вытаскиваются конкретные значения через
$this->row->razmer
что конечно работает, но зачем дважды забивать одно и то же?
Кто-то решал подобную задачу? Как вывести значения некоторых параметров из вариантов товара? Сами варианты нафик не нужны - только размер из них.
Посмотрел структуру БД где hikashop хранит данные о вариантах.... В общем все хреново - Варианты и их id в одной таблице, "дочерние" товары (те самые варианты) и их id в другой.... При этом сначала нужно взять основной товар, вытащить из $this->row его id, спросить у базы все id товаров где в качестве parent_id указан id основного товара... потом по каждому варианту узнать его значения полей вариантов, потом из полученных значений выдрать только размеры и наконец вывести.....
нука нафик...
Если кому интересен мой вариант рещения. то вот он.
1. Настройки отображения - Дополнительные поля создаем поле для таблицы продукт типа чекбокс. Загоняем в его параметры все возможные размеры.
2. при редактировании товара заполняем это поле (нижний правый угол), наряду с "вариантами"
в файле product / listing_img_title вашего шаблона в желаемом месте (у меня после заголовка) добавляем
<!-- EO PRODUCT NAME -->
<div style="display:inline-block;"> <span>Размеры в наличии</span>
<?php
$arr = $this->row->razmer;
$razmer = explode(",", $arr);
?><div style="display:inline-block;"><?php
foreach ($razmer as $z) {
?>
<div style="display:inline-block; border:1px,solid; margin:5px; padding:5px; color:#F40E7F;">
<button class=""><a href="<?php echo $link; ?>">
<?php
echo $z;
?>
</a></button></div>
<?php
}
?>
</div>
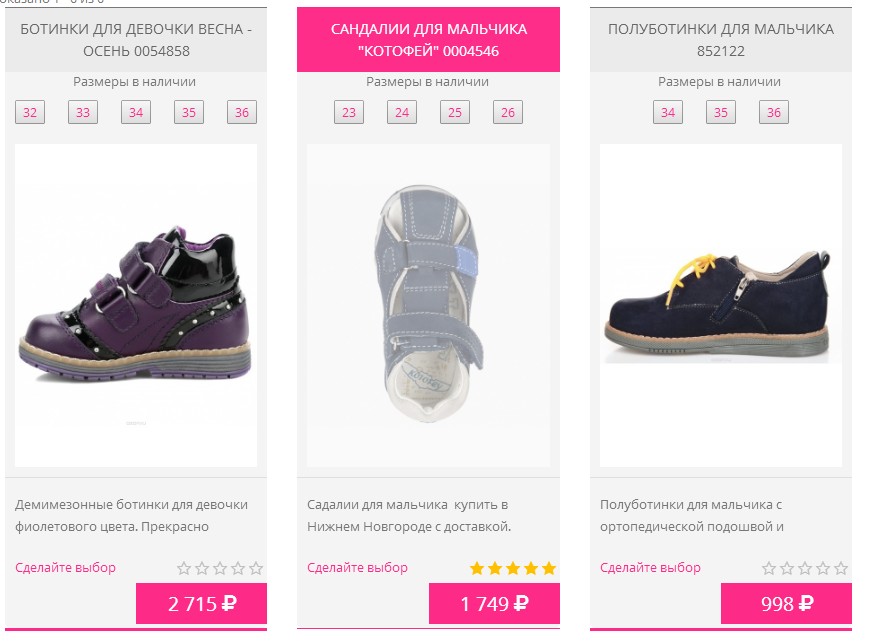
и получаем кнопочки как на скрине, которые, конечно, ведут не к вариантам товара, а только к основному, но и это лучше, чем ничего. За код прошу не пинать...
Если кто-то знает более адекватное решение этой проблемы - буду признателен
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop